What is a Query Post Template Block?
The Query Post Template Block is an extremely powerful child block to the Query Block. It’s an advanced block that controls how queried posts are displayed on a page, based on different parameters and visual configurations. Its child items can include any of the following: Featured Image, Post Date, Post Title, Post Excerpt, Post Author, and Post Terms, and Video Popup, as well as the more common blocks that are found within all of those options (containers, rows, columns, headings, paragraphs, and images).
How it Works
The Query Post Template Block’s primary purpose in life is to give you an easier way to control how all posts look in any given Query Block. When added to the Query Block, it gives you absolutely everything you need to configure any layout you want, and the settings will be applied to all posts – whether it’s a whole page of posts (like a blog or products) or a section of a page (like featured posts).
The Query Block and Query Post Template Block work together to give you the same layout controls you would get with the more common Container > Row > Column combination. You can also create even deeper layouts inside the Query Post Template block to replicate any layout you need.
Block Settings
You can customize the Query Post Template Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
Template Background Settings
These settings control any background you want around the posts within your Query Block. The background will fill each post’s space in the Query Block, behind any titles, dates, terms, excerpts, and links you have used. Within a Query Block, the Query Post Template acts as the first wrapping Container Block in a more common Container > Row > Column layout – so as the wrapper, its settings apply to its contents.
Color
This option fills the entire Query Post Template Block background with the selected color. The colors you see in the drop-down options are set in the Global Styles > Colors area.
More about
ColorsBackground Image
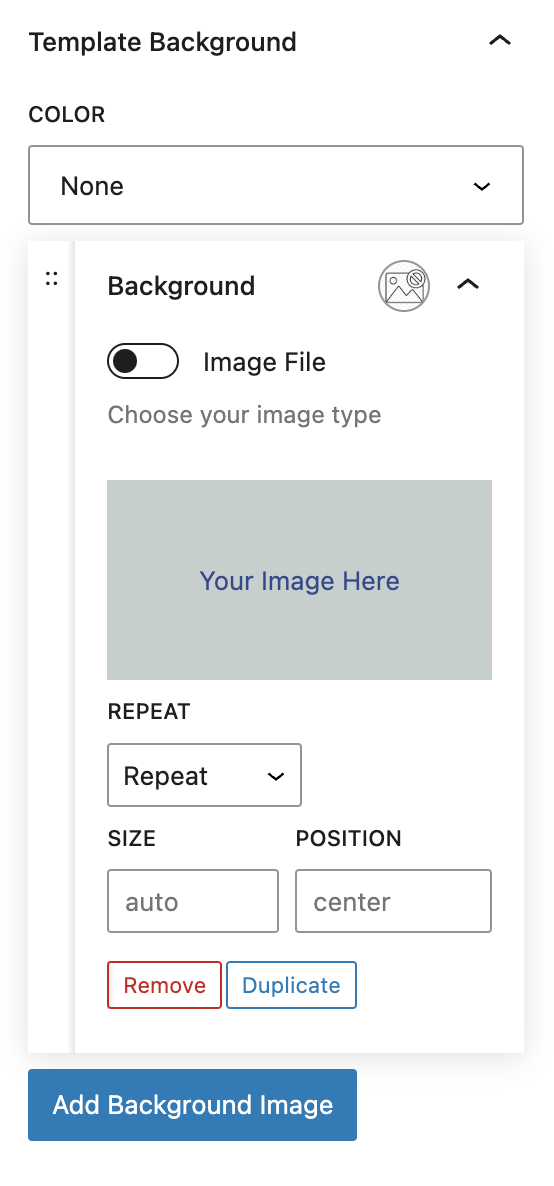
This allows you to add images as backgrounds within the Query Post Template Block for each post it contains, and to order those image and gradient layers. Unlike a post’s featured image, this background image would fill the space behind any text and buttons within the post.
More about
Image BackgroundsBackground Gradient
This allows you to add gradient backgrounds within the Query Post Template Block for each post it contains, and to order those image and gradient layers.
More about
Gradient BackgroundsTemplate Shadow Settings
These settings govern any shadow effect you want around the posts within your Query Block.
Box Shadow
This setting lets you add shadow effect on the borders of your Query Post Template Block, for each post it contains.
More about
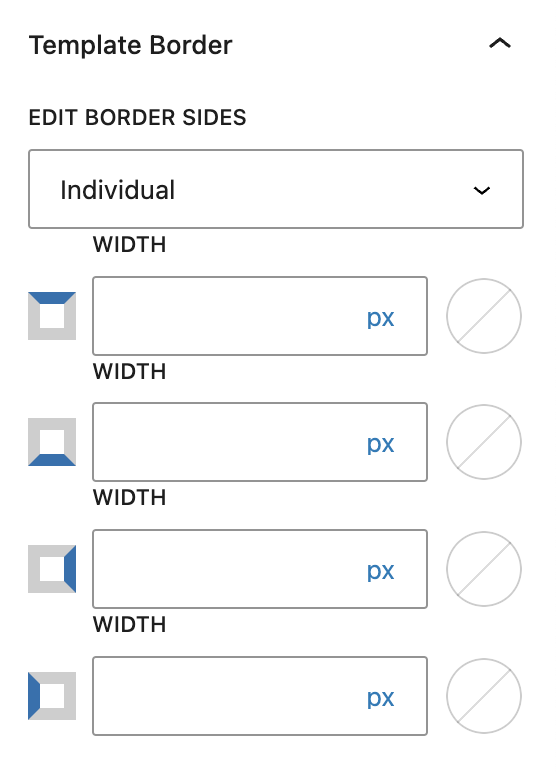
Box ShadowsTemplate Border Settings
These settings govern any border effect you want around the posts within your Query Block.
Borders
You can create equal specifications for all of the borders on each post within your Query Block by choosing “All,” or customize each border’s specifications by choosing “Individual.” The options are Width, Border Style, and Border Color. The color options come from your Global Styles.
More about
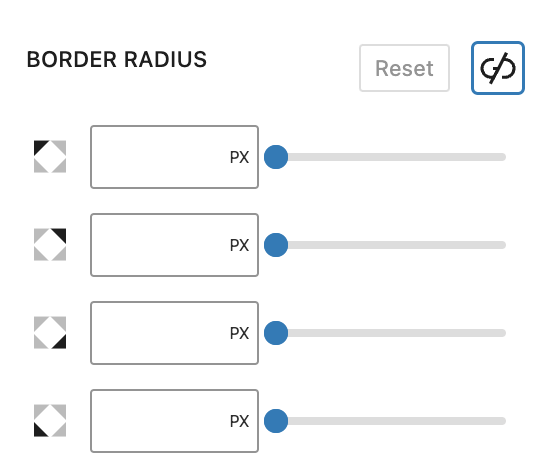
Borders & RadiusesBorders Radius
This value rounds the corners of the outer border edge on each post within the Query Block. When enabled, you can control how much each corner of the posts inside the Query Post Template Block becomes rounded. Use ‘Reset’ to bring everything back to zero.
More about
Borders & RadiusesLayout Tab
Grid Column Settings
These settings govern the layout of the post loop within the Query Block.
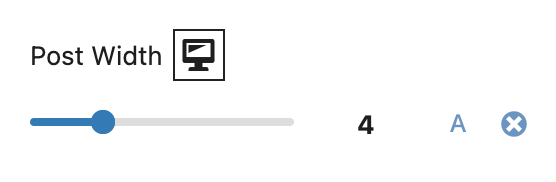
Post Width
Like Column blocks, the Query Block uses a 12-column system. The width slider allows you to set the column width of the each post within the Query Block, from 1 to 12.
Once a block sits greater than the number you’ve set, it will automatically fall to the new row. This behaviour allows for Query Blocks to naturally create multiple rows of posts within your Query Block until it runs out of posts or pagination is engaged.
You can click on the “A” icon to set the column width to Auto.
More about
Auto WidthGrid Flex Settings
These settings govern the flex alignment of the posts within the Query Block.
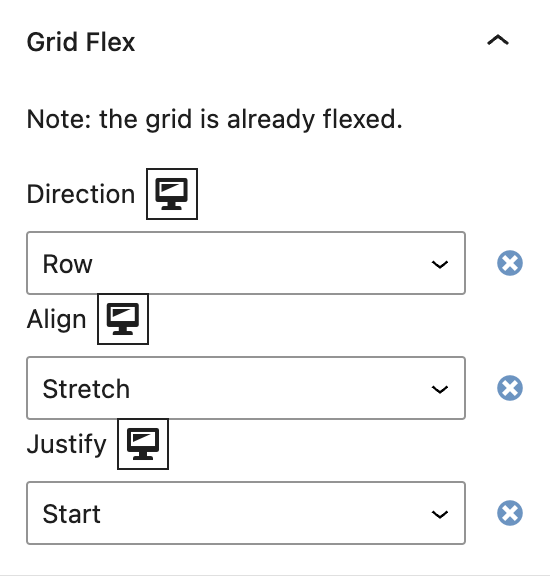
Grid Flex
By default, the post grid is already displayed as a flex layout. These controls act like a Row block for the posts themselves, not the post contents. You use these controls to determine the layout of the posts inside the Query Block.
Direction
This governs the direction in which flexible elements within a row of posts in the Query Block responsively move to adapt to screen sizes, depending on the size and type of the screen viewing the containing page’s content. The options are Row, Column, Row Reverse, and Column Reverse.
Align
This governs the vertical spacing of any Column Blocks within the row of posts in your Query Block, using Start (top), Center, End (bottom), or Stretch alignment.
Justify
This governs the horizontal spacing of any Column Blocks within the row of posts in your Query Block, using Start (left), Center, End (right), or Space Between alignment.
More about
DisplayTemplate Padding Settings
These settings govern the padding within the template’s container.
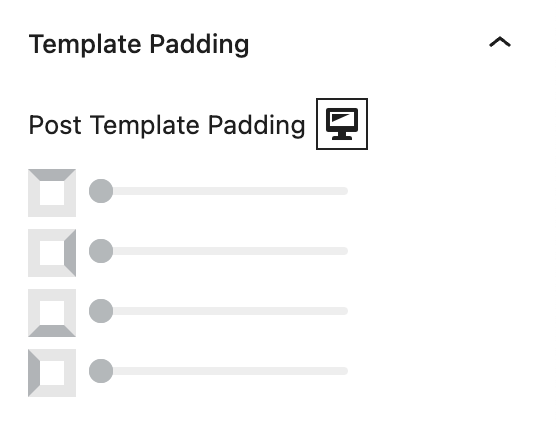
Post Template Padding
These top, right, bottom, and left sliders, with a range from 0 to 12, control the amount of interior space there is between the edges of the Query Post Template block and the post content, for each post within the Query Block.
More about
SpacingTemplate Display Settings
These settings govern the display and alignments of the blocks inside the templates.
Display
This controls how the content of the Query Post Template Block is displayed within the each post in your Query Block, and governs the alignment or order of any child blocks. The options are Block, Flex, and None.
More about
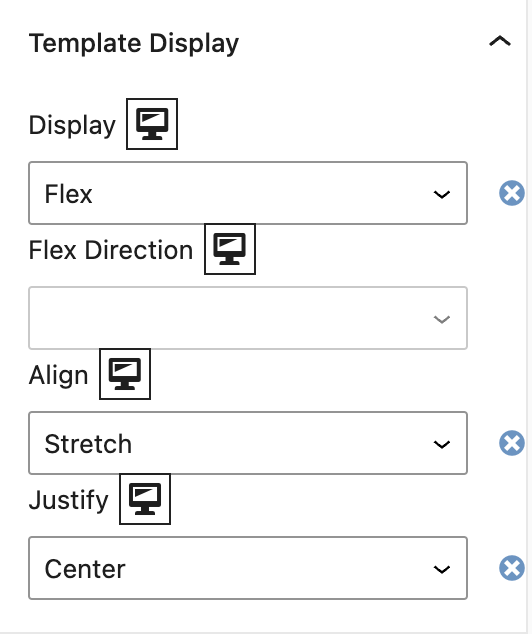
DisplayDisplay Flex
By selecting Flex in the Display options above, you’re able to turn the Query Post Template into it’s own Row block. This allows you to create nested layouts from post content. It reveals additional controls for Flex Direction, Align and Justify to govern the alignment of child blocks contained inside the Query Post Template Block.
More about
Display FlexSettings Tab
Options Settings
This area gives you even more ways to customize the content that falls within the Query Post Template Block.
Use Featured Image as Background
This setting allows you to use featured images as the full backgrounds for the posts on your post landing page. By default it’s toggled off – toggling this on effectively replaces the need to use that separate Featured Image block.
When toggled on, the featured image will fill the entire space of the Query Post Template Block, just like adding a background image to a Container Block, that sits behind the child blocks such as date, post title, and any other post content blocks.
The default behaviour of the featured image background is Cover with a position of Center.
More about
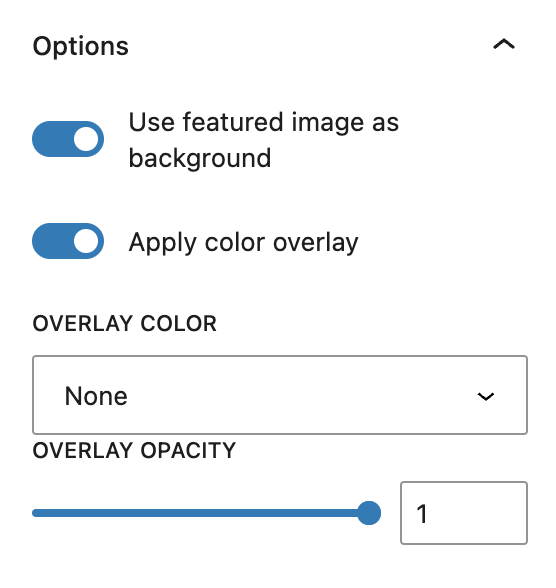
Image BackgroundsApply Color Overlay
When Use featured image as background is toggled on, additional settings will appear:
Apply Color Overlay allows you to select a color to overlay the image. This is extremely useful to make text over an image more readable and accessible.
If you toggle Apply Color Overlay on, you will get further options:
Overlay Color provides a drop-down list of options from your palette (set in Global Styles > Colors)
Overlay Opacity controls how opaque or translucent the color is that sits atop the image.
More about
ColorsAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations