What is an Image Background?
An Image Background is fairly straightforward: it’s an image that takes up the background area of a Container Block or Column Block.
How it Works
Image Backgrounds allow you to apply images as the background for Container or Column Blocks, adding visual depth and interest to your website’s design. This Refoundry feature offers a variety of customization options, including size, fit, positioning, and more, to ensure your background images are displayed exactly as you intend across different devices and screen sizes.
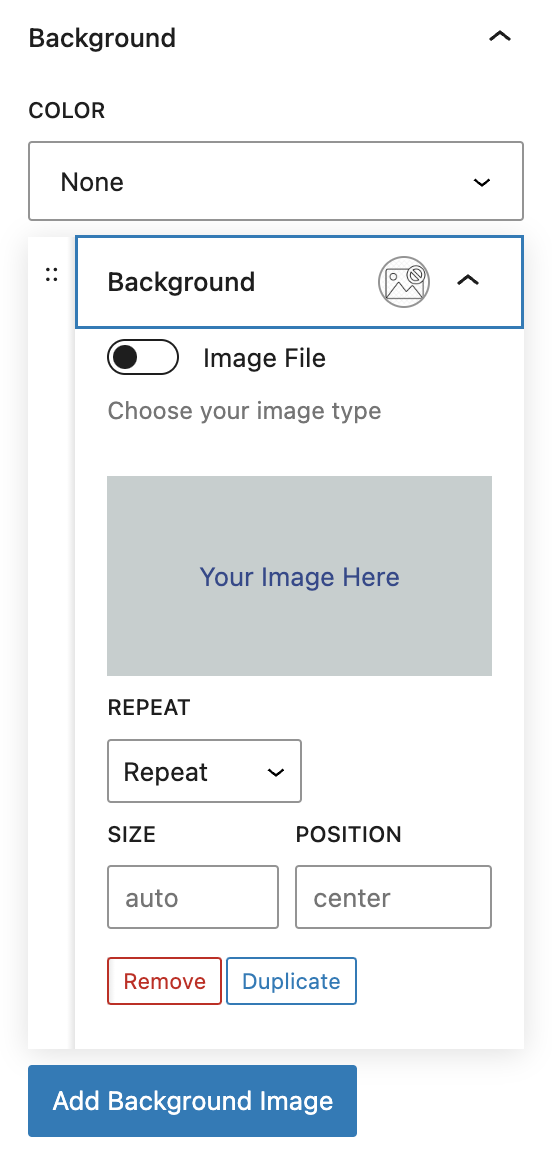
Background Image Settings
You can easily upload or select an image from your Media Library to use as a background. Once selected, the image is applied to the chosen block, covering its entire background area.
Repeat Options
Repeat: If the image is smaller than the block, it can be set to repeat horizontally, vertically, or both, tiling the image to fill the entire space.
No-Repeat: The image will not repeat, and any space that isn’t covered by the image will remain empty.
More about
Global StylesSize Options
Cover: Ensures the image fully covers the background area, even if some parts of the image might be cropped. Ideal for filling the entire space without gaps.
Contain: Scales the image to fit within the block’s dimensions without cropping. The entire image will be visible, though there might be empty space if the aspect ratio of the image doesn’t match the block.
Auto: Displays the image at its original size. If the image is smaller than the block, it may repeat or leave gaps, depending on the positioning settings.
Percentage (%): Allows you to set the image size as a percentage of the block’s dimensions. This gives more granular control, especially for responsive designs. For example, setting the size to 50% will make the image half the size of the block, maintaining that ratio across different screen sizes.
More about
Global StylesPosition Options
Standard Positions: Options like Top Left, Top Center, Top Right, Center Left, Center Center, Center Right, Bottom Left, Bottom Center, and Bottom Right allow you to align the image within the block. These settings determine where the image’s focal point is placed.
Custom Offsets: You can further refine the positioning by using measurement units (such as pixels, percentages, or ems) to offset the image from its set position. For example, setting background-position: top 20px left 10% will push the image 20 pixels down from the top and 10% to the right from the left edge of the block. This allows you to adjust the visible portion of the image precisely, ensuring key visual elements are not cropped or misaligned.
More about
Global Styles