What is the Toolbar?
The Toolbar in WordPress refers to the little block editor toolbar that appears above a selected block when you’re editing a page or post in the WordPress Block Editor (Gutenberg), which is what Refoundry uses.
This toolbar provides options specific to the selected block, such as text formatting, alignment, or block-specific settings like heading level. It also includes controls for moving, duplicating, and transforming blocks. The toolbar ensures quick and easy access to the most common settings for each block, allowing you to make changes directly within the editor.
How it Works
In the Gutenberg block editor (ie. Refoundry’s visual editor), the Toolbar is a key feature that provides context-specific options for managing and customizing content blocks. When you select a block within the editor, the toolbar appears directly above it, giving you quick access to the most commonly used settings and controls for that particular block.
Context-Sensitive Controls: The toolbar adapts to the selected block, offering different options based on the type of block you’re working with. For instance, a text block will display formatting options like bold, italic, alignment, and linking, while an image block will offer options for linking.
Quick Access to Settings: The toolbar provides an efficient way to modify blocks without needing to access the side panel settings. You can instantly adjust block properties such as alignment, text styling, or linking directly from the toolbar, streamlining the editing process.
Block Navigation and Transformation: The toolbar also includes controls for moving blocks up or down within the content. Additionally, you can transform one block into another type (e.g., converting a paragraph to a heading) without needing to insert a new block, copy content over, and delete the old one. This gives you flexibility during content creation. You can also use the Toolbar to quickly move blocks up or down within the page layout.
Editor Experience: The toolbar enhances the overall Gutenberg editing experience by minimizing interruptions, allowing you to work on your content in a more focused and intuitive manner. It keeps relevant block content controls at your fingertips, reducing the need to navigate through menus and settings panels.
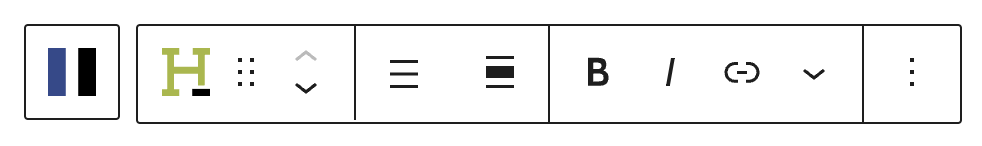
Toolbar Settings
These are the settings available in the Toolbar menu, for various blocks.
Select Parent Block
In the Gutenberg editor, when you select a block within a nested structure (like a Heading Block inside a Column Block), a parent icon (vertical = symbol) appears in the toolbar. Clicking on this icon allows you to move up one level in the block hierarchy. This is particularly useful in deeply nested layouts, enabling you to quickly navigate between layers of blocks.
For example, if you’re editing a Paragraph Block within a more complex block structure, clicking the parent icon will highlight the immediate parent block in both the editor and the List View, helping you see where you are in relation to the other elements and more easily manage the overall structure.
In conjunction with the List View (which shows all blocks in a nested hierarchical structure), clicking the parent icon moves you up a block level and helps you visually manage complex layouts. This enhances control over nested blocks, ensuring smoother block-level navigation and editing.
More about
Global StylesTransform a Block
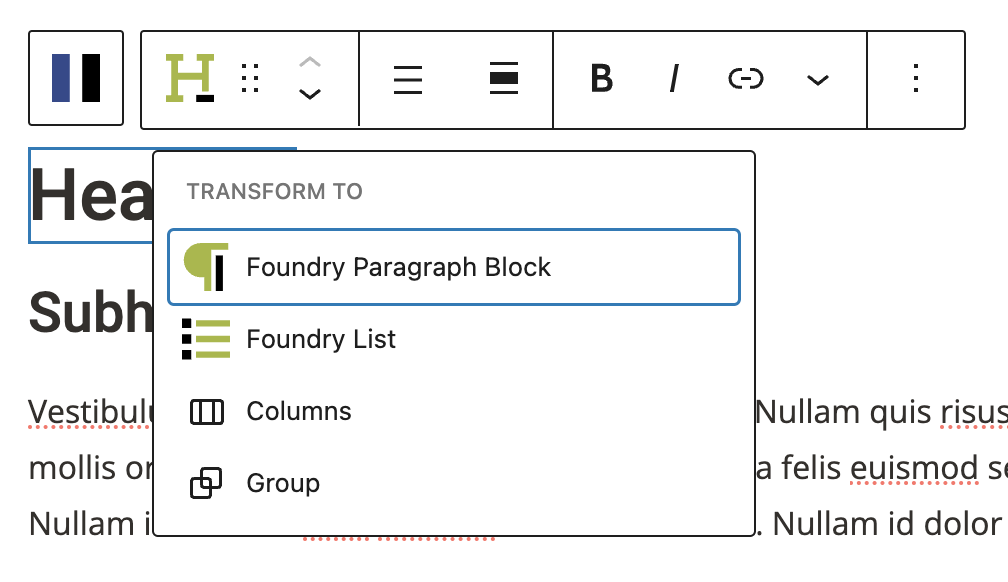
The Transform option in the Toolbar menu allows you to change one block type into another without losing content. In Refoundry, when you select a block, the transform icon (represented in the Toolbar by the selected block’s icon) appears in the block’s toolbar. Clicking this icon opens a dropdown menu with alternative block types that are compatible with the current block’s content.
The available transformation options depend on the type of block you’re currently using. The current supported Transforms are:
Heading Paragraph List
Query Block Related Posts Block
The transform option maintains the block’s content while changing its format. For instance, transforming a Paragraph into a Heading keeps the text but changes its style and function. The transform feature enhances flexibility during the editing process. Instead of deleting a block and starting over with a new one, you can easily convert the existing block into another type that better fits your content needs.
More about
Global StylesDrag
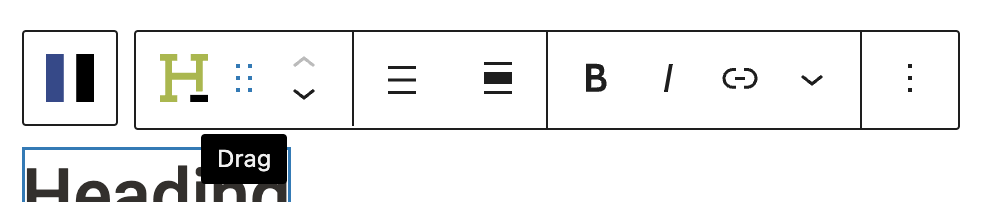
The Drag option in the Gutenberg toolbar allows you to manually move a block up or down within your content by clicking and dragging it to a new position. This option provides an intuitive, visual way to rearrange blocks in your layout.
How the Drag Option Works:
Activating the Drag Tool: When you select a block, a drag icon (represented by six dots in a vertical line) appears on the left side of the block in the toolbar. You can click and hold this icon to activate the drag function.
Moving the Block: After clicking and holding the drag icon, you can move the block up or down within the content area. As you drag, a blue line indicates where the block will be dropped when you release the mouse button.
Rearranging Blocks Visually: The drag option is useful for quickly rearranging blocks within a page or post without needing to use keyboard shortcuts or manually cut and paste. This provides an easy and visual way to change the structure of your content.
More about
Global StylesMove
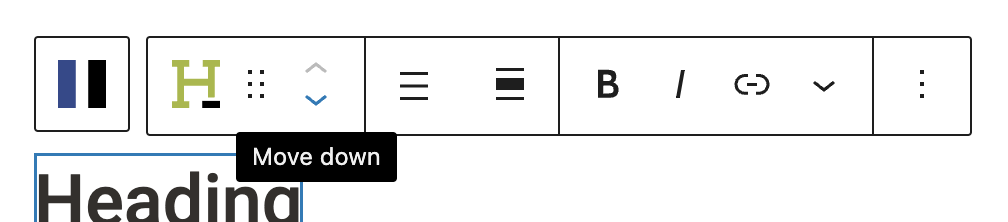
The Move Arrows in the Gutenberg toolbar provide a quick way to shift a block up or down within the layout. These arrows appear as up and down arrows in the block’s toolbar, and allow for precise, incremental movement of the block without needing to drag or cut and paste.
Up and Down Arrows: When a block is selected, the up and down arrows appear in the block’s toolbar. Clicking the up arrow moves the block one position higher, while clicking the down arrow shifts it one position lower in the layout.
Single Step Movement: Each click of an arrow moves the block one step at a time, either up or down. This makes the move arrows ideal for making small adjustments to the block’s position, especially in complex layouts where precision is needed.
More about
Global StylesMore Menu
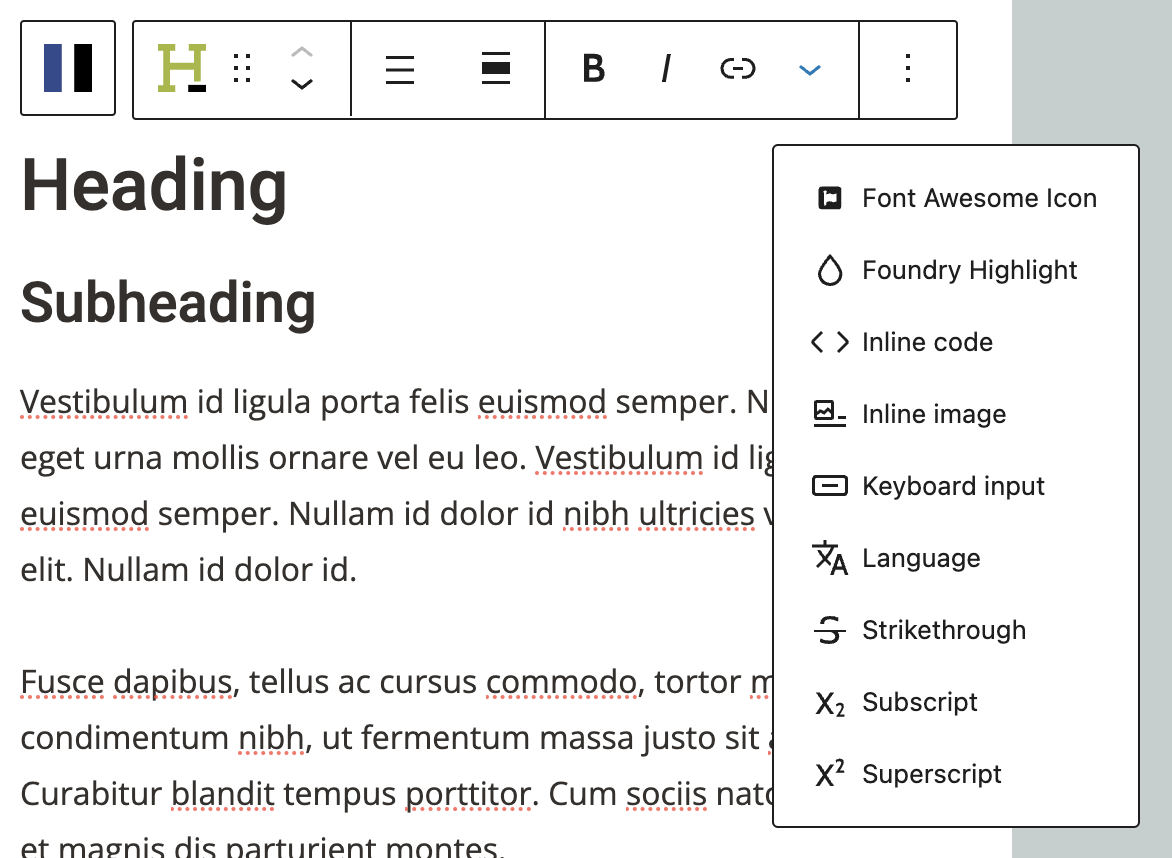
The More Menu in the Toolbar contains additional text formatting options for blocks that support text editing, such as Paragraphs, Headings, or Lists. In Refoundry, this menu includes basic formatting tools as well as some custom options specific to the Refoundry editor.
Accessing the More Menu: When editing text within a block, the More Menu (represented by a downward pointing arrow) provides additional text styling options that are not included in the main toolbar.
More about
Global StylesRefoundry Highlight
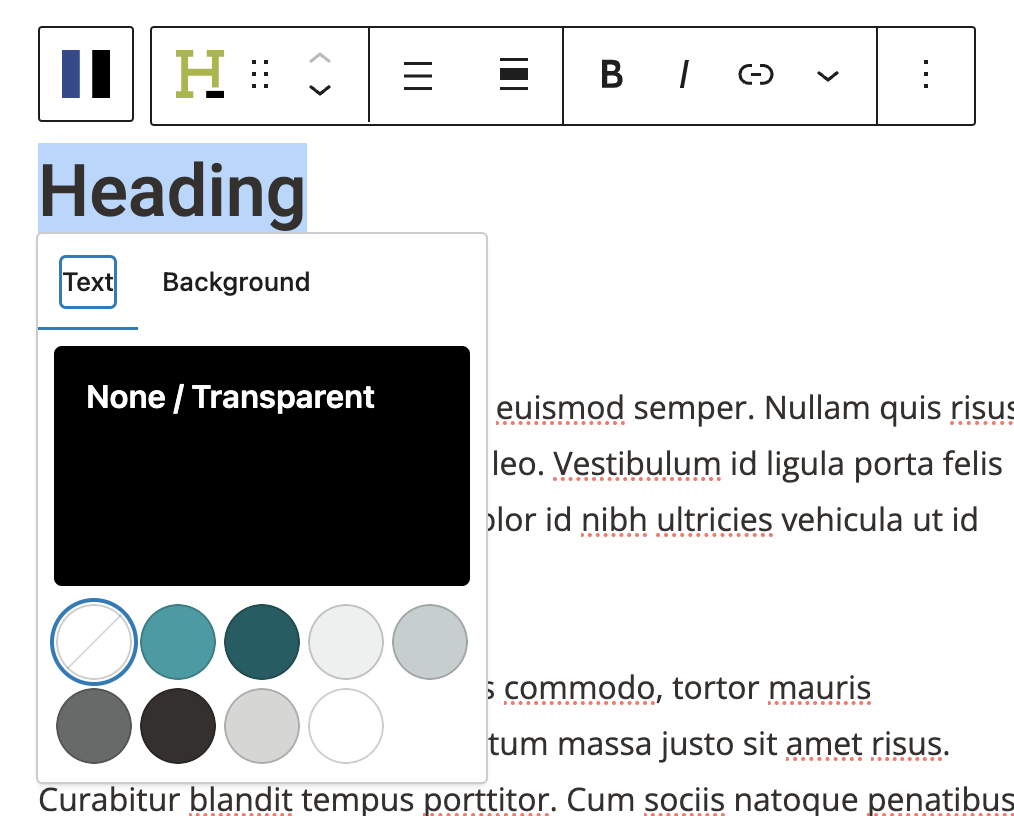
The Refoundry Highlight option is found in the More Menu of the Toolbar (represented by a downward pointing arrow). It allows you to apply custom color highlights to selected text. This includes setting both text color and background color based on the predefined color options configured in the Refoundry Global Style settings.
Accessing the Highlight Option: When editing a block that supports text input (such as a paragraph or heading block), the More Menu (downward arrow in the toolbar) contains the Highlight option. This allows you to customize the appearance of selected text or shortcodes (like Font Awesome).
Once the Highlight option is selected, you can apply:
Text Color: Changes the color of the selected text using the palette of colors configured in Refoundry.
Background Color: Applies a background highlight color behind the selected text, also using the preset Refoundry color options.
The Refoundry Highlight option is ideal for emphasizing important pieces of content, such as callouts, headings, or specific phrases that need to stand out. By allowing both text and background color customization, you have greater flexibility to style content in a way that enhances readability and visual impact.
More about
Global StylesOptions
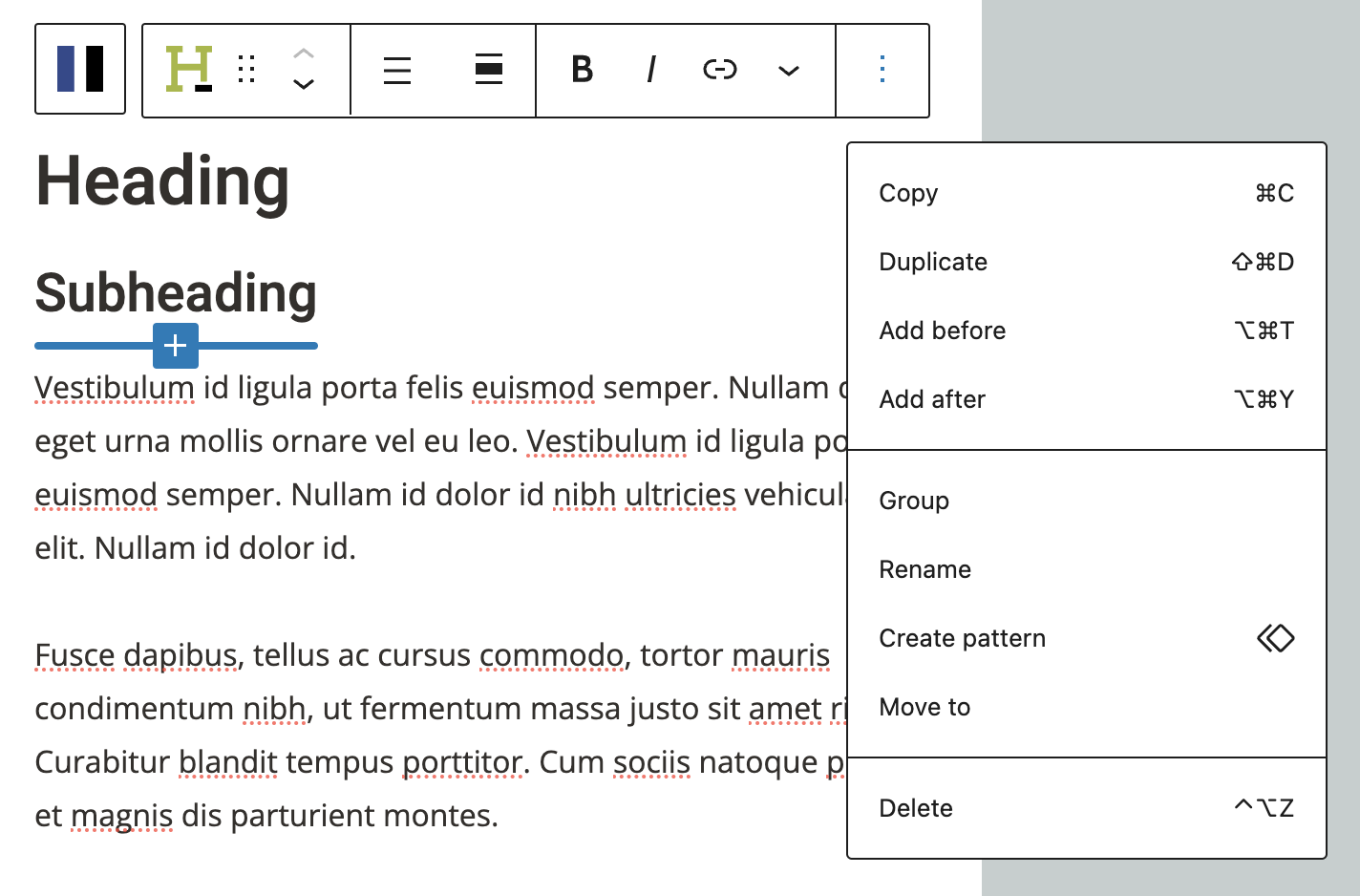
The Options Menu in the Gutenberg toolbar provides additional options for managing and customizing a selected block. Represented by three vertical dots at the end of the Toolbar, the Options Menu offers block management controls. It expands the available tools for handling a block, giving you more flexibility and functionality during content creation.
Copy: Copies the entire block (including all block settings and any child blocks) to your clipboard, making it easy to paste it elsewhere on the page or in another post, or even on another website.
Duplicate: Creates an exact copy of the selected block directly beneath the original. This is great to quickly clone a section or layout that is meant to repeat. so you only have to tweak the content.
Insert Before/Insert After: Allows you to insert a new block either before or after the selected block. Handy for pasting blocks in a specific place in the document flow, after you’ve copied them to the clipboard.
Group: Allows you to group the selected block with others to manage them as a unit. Grouped blocks can be styled or moved together.
Rename: Allows you to give the block a custom name that is displayed in the List View, to make it easier to quickly find sections or specific blocks in more complex layouts.
Create Pattern: Allows you to automatically create a synced or unsynced Pattern from the selected block.
Move To: Provides an alternative to the drag option, where you can reposition the block using the keyboard.
Delete: Deletes the block from your content.
The More Menu enhances block control by providing more detailed options that are not immediately visible in the standard toolbar, giving users greater control over content management and layout adjustments.
More about
Global Styles