What is a Related Posts Block?
The Related Posts block is quite similar to a Query Block (it also uses the Query Post Template block), so the description starts out the same: It’s an advanced block set that loops WordPress posts into a display based on different query parameters and visual configurations. The popular application is to automatically display content of the same type, which can include matching taxonomies. The most popular use is blogs, case studies or projects, or products.
How it Works
Where a Related Posts Block differs from a Query Block is that it inherits the taxonomies of the post in which it lives (categories, subcategories, tags, etc.). This means less manual configuration for you – if you put it on a blog post template, it will automatically display other blog posts that use the same category and/or tag. You can adjust this slightly in the settings. You can also use this to create relationships between different posts types that share the same taxonomy. For example, on a Service page you could show related Case Study posts that share the same Industry term.
Block Settings
A Related Posts Block must include a child Query Block to function, so you can visit that documentation to see the settings. The settings below are for the parent Related Posts Block only.
Settings Tab
Post Options Settings
These settings are the main controls for how your Related Posts Block behaves.
Choose a Post Type
This setting allows you to choose which post type to display. For example, if you put this on a blog post, but you want to add related events or resources, you would select the Event or Resource post type in this dropdown.
Pages are not able to be queried. The drop-down options will depend on the content that exists in your WordPress site as a post type – there may be several options, or only one.
If you don’t see the post type you want to select, this is because there is no shared taxonomy. In order to create relationships between different post types, which will then allow them to be selectable here, there needs to be a shared taxonomy for that relationship to work.
If Any is set, then any posts with any matching terms will be displayed.
If the Post type selected is the same as the post you’re on, ie. ‘Post’ is selected and you’re editing a Blog post, then any matching terms within taxonomies assigned to the Blog post type will be displayed.
If a different post type is selected from the post type you’re on, ie. the ‘Case Study’ post type is selected and you’re on a Service post, only posts matching the terms set in a shared taxonomy will be displayed. This shared taxonomy must be selected separately in the Filters setting, explained below.
Filters Settings
Use this setting to adjust the Related Posts block to only match certain taxonomies if the post it’s located on having multiple taxonomies, such as category and tag. This will automatically filter the frontend display to show only content that matches this parameter from being pulled into your Query Block.
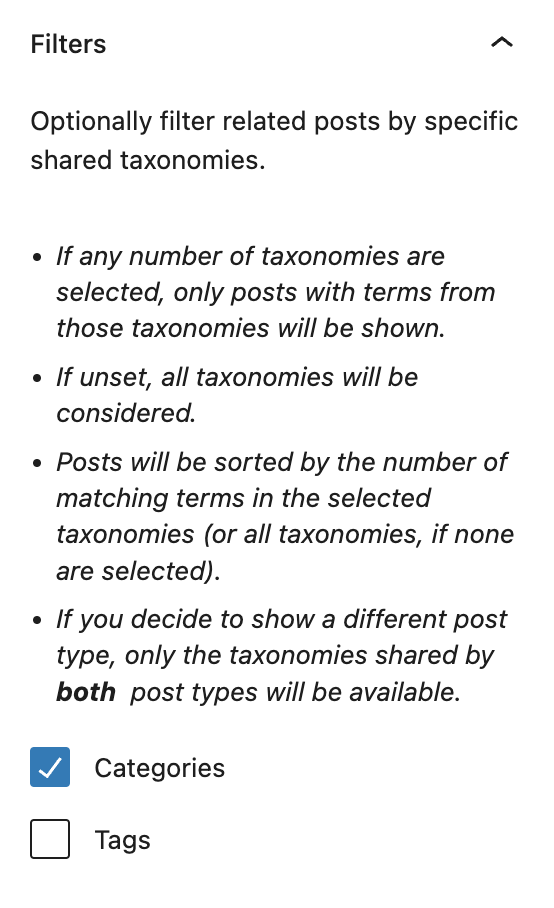
Filters
This setting allows you to determine which specific taxonomy is used to filter the related posts. You can select any number of taxonomies or none.
If one more taxonomies are selected, only posts what match the terms selected in the post the block is one will be shown. For example, if the post your on has the “Education” term selected, and the “Industry Type” taxonomy is checked, only posts that are tagged with “Education ” will be displayed.
If no taxonomies are selected, then all taxonomies will be considered, and posts with any matching terms will be displayed.
If you selected a different post type above in the Choose a post type setting, you must select the shared taxonomy here to display results.
Advanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
HTML Anchor
This allows you to enter a unique ID identifier, so you can create a URL for this specific block within the page.
More about
HTML AnchorsAdditional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations