What is a Heading Block?
As the name indicates, this block is for adding headings. You can convert other text blocks into headings (such as Paragraph Blocks or List Blocks), but copy has to be set as a Heading Block to appear as a heading on your site.
How it Works
Use the Heading Block to introduce new sections and subsections within your page, break up the text, and organize content. Headings help organize and structure your content, making it more scannable and readable for users. They also provide navigation landmarks to visitors, inform search engines about content structure and purpose, and aid assistive technology.
You can write text directly into any Heading Block the same way you would any text editor. WordPress will automatically underline errors with your spelling and grammar. If you copy/paste content from another source, such as a Google Doc, Refoundry will automatically convert any existing styling into your Global Styles, and will automatically retain formatting and convert it into the matching Refoundry blocks, including paragraphs, headings, and lists.
Toolbar Settings
The Toolbar Settings are available in the pop-up menu within the editor, as opposed to other block settings found in the settings panel to the right of the editor.
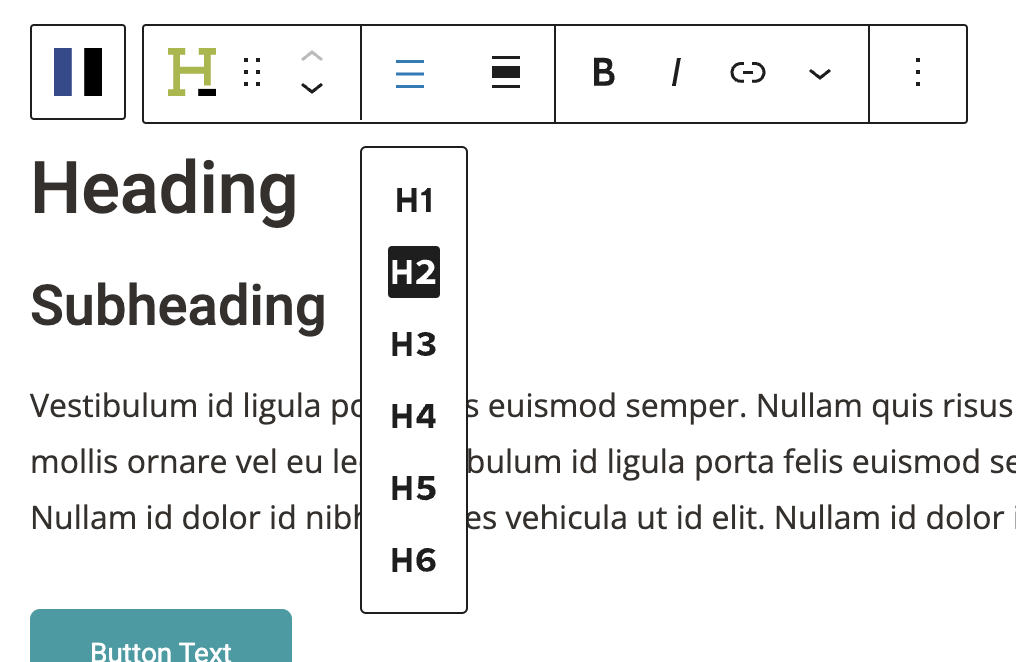
Toolbar
Heading Levels
These are in-editor settings to quickly switch between heading levels.
Change Heading Level
Use this drop-down to select the Heading Level (as set in the HTML) for the heading block. This will automatically display the default styling set in Global Styles > Typography.
You can use the Heading Style dropdown in the Styles Tab to override the default for each heading level with any available style, if you want to customize how headings look in a local instance vs. across the whole site.
More about
PaddingBlock Settings
You can customize the Heading Block using various Style options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
Text Settings
The text settings govern the actual text in the Heading Block.
Text Styles
Heading Style
The Heading Block text style will always default to selected heading level (H1 to H6), and the options will always be default styles that you’ve configured for your headings in the Global Styles > Typography area. The text style dropdown allows you to replace the default heading style with any other preset heading style without changing the heading level, text size, or font.
Text Color Override
This setting allows you to change the default heading color to any other colour from your palette(s), set in Global Styles > Colors.
More about
Global StylesSpacing Settings
The spacing settings are about the spacing around the Heading Block in relation to other elements of the page.
Padding Bottom Override
The styles set for each heading level include a default padding setting for space underneath the text in the Global Styles > Typography area. To override that default setting with a custom value, ie. to add more or less space beneath the text, use this field.
More about
Global StylesSettings Tab
Custom Field Settings
Custom Fields relating to Headings are only available to Pro users.
Overrides
This is where you can choose to override the default components with values entered into a post’s Custom Fields – meaning they are configured in Refoundry > Custom Fields. You create the Custom Field, and configure which post type it applies to. Then, anywhere that post type appears in Query Block on the site, the Custom Fields will appear as options. Values entered into those fields can be selected to be displayed here instead.
More about
Custom FieldsAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations