What are Container Blocks?
The Container Block is the primary base layer for all section layouts, following the Bootstrap Grid System like this: Container > Row > Column.
How it Works
Any Refoundry block can be added directly inside a Refoundry Container Block EXCEPT the Column Block. Columns must be nested inside a Row Block within the container.
You can put content blocks inside containers using rows or columns, or without using them. Rows create horizontal gutters between columns and govern their alignment, while columns create vertical spacing. Skipping rows and columns would limit your control over spacing and alignment, but the container would still be perfectly usable for content that doesn’t need this level of control.
Think of a filing cabinet. It has a drawers (which are containers). Some drawers have rails designed to hang files, others don’t. You can put loose items like binders, staplers, and snacks in the drawers.
The Container Block can also be added inside other blocks: the Column Block, Accordion Block, Slideout Block, Slider Block, Query Block, No Results Block, Tabs Block, and Grid Block. This is the foundation for custom content layouts.
The Container Block can also be nested inside itself! There’s no limit to the number of Container Blocks that can be nested into any of the supported blocks or containers.
Block Settings
You can customize the Container Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
Background Settings
Background settings are exactly what they sound like: settings for the Container Block’s background.
Color
This option fills the entire Container Block background with the selected color. The colors you see in the dropdown options are set in the Global Styles > Colors area, in case you need to change your options.
More about
Global StylesBackground Image
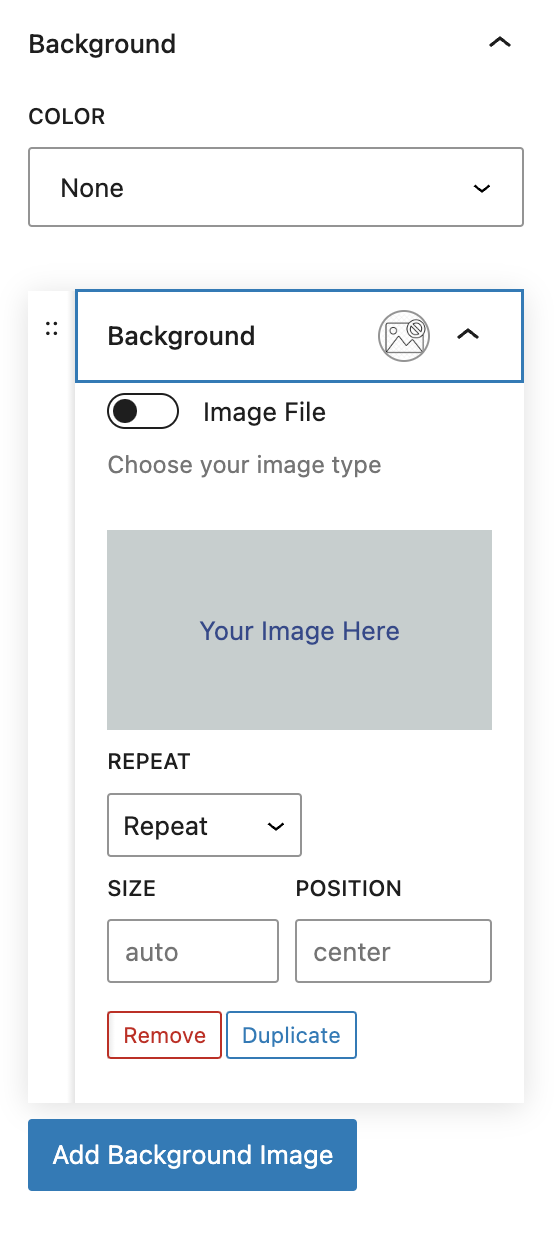
This allows you to add images as backgrounds within a Container Block, and to order those image and gradient layers.
More about
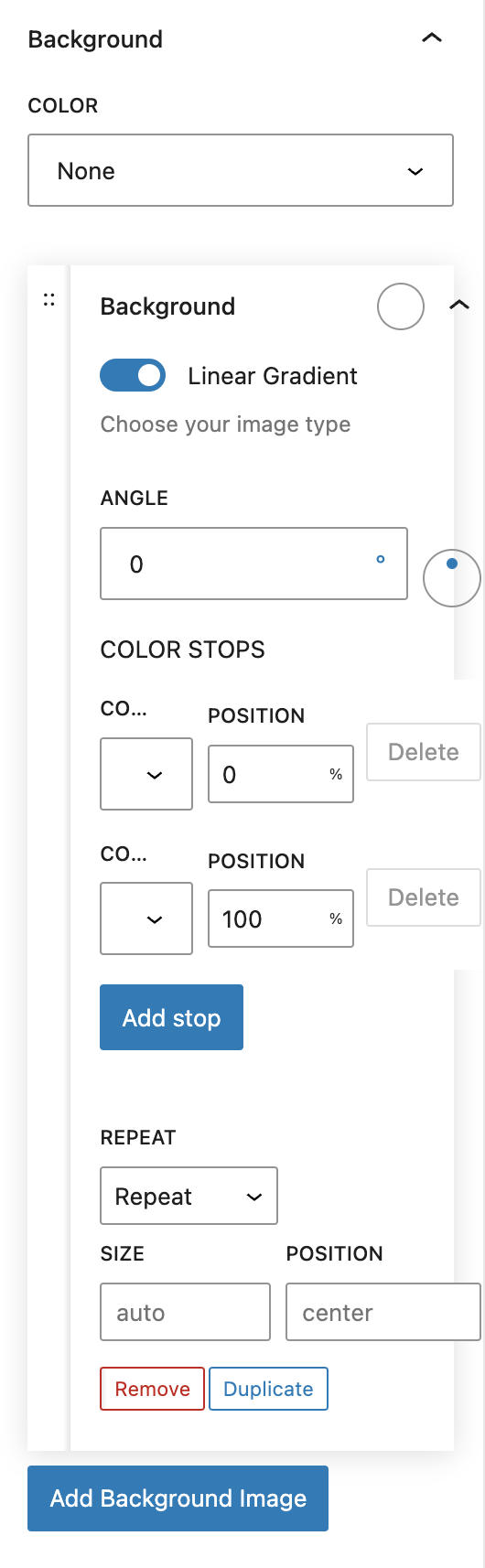
Image BackgroundsBackground Gradient
This allows you to add gradient backgrounds within the Container Block, and to order those image and gradient layers.
More about
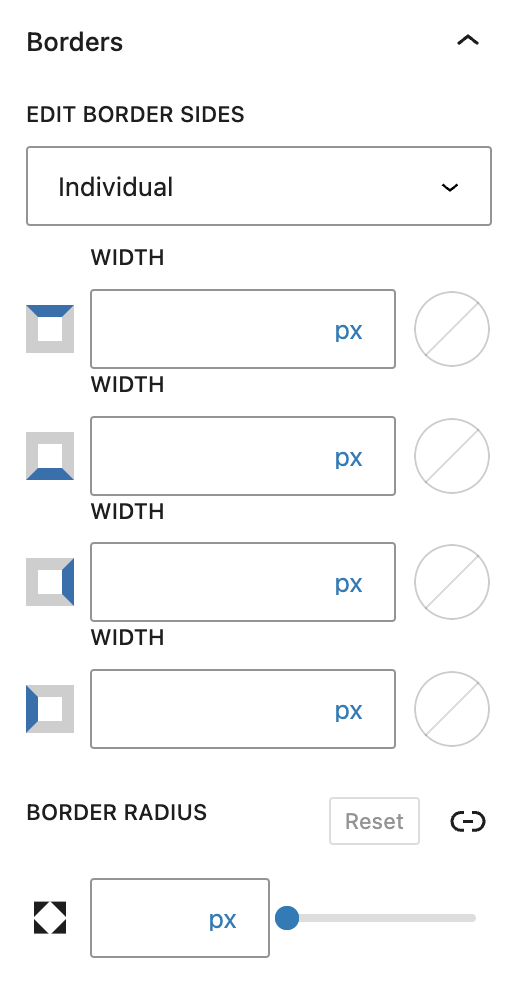
Gradient BackgroundsBorder Settings
Border settings govern the borders around the Container Block.
Borders
You can create equal specifications for all of your Container Block’s borders by choosing “All,” or customize each border’s specifications by choosing “Individual.” The options are Width, Border Style, and Border Color. The color options come from your settings found under Global Styles > Colors.
More about
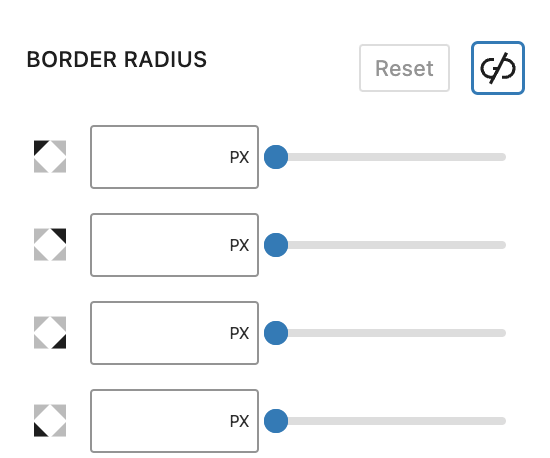
Borders & RadiusBorder Radius
This value rounds the corners of the Container Block’s outer border edge. When enabled, you can control how much each corner of the Container Block is rounded. Use ‘Reset’ to bring everything back to zero.
More about
Borders & RadiusBox Shadow
This setting lets you add shadow effect on the borders of your Column Block.
More about
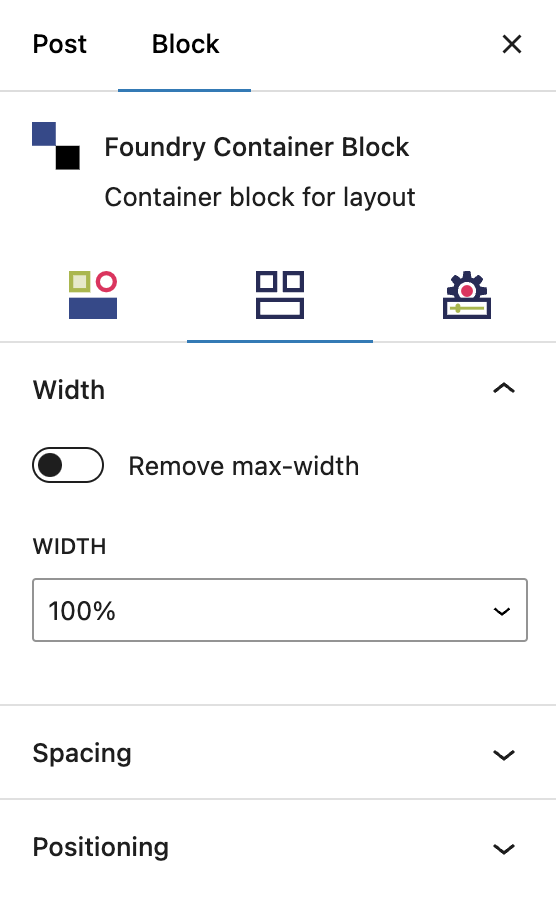
Box ShadowsLayout Tab
Width Settings
These settings govern the width of the Container Block.
Remove Max-Width
This on/off toggle allows the container to either stretch to the full width of the browser, or to sit within the max-width setting (which is set by default to 1200px).
More about
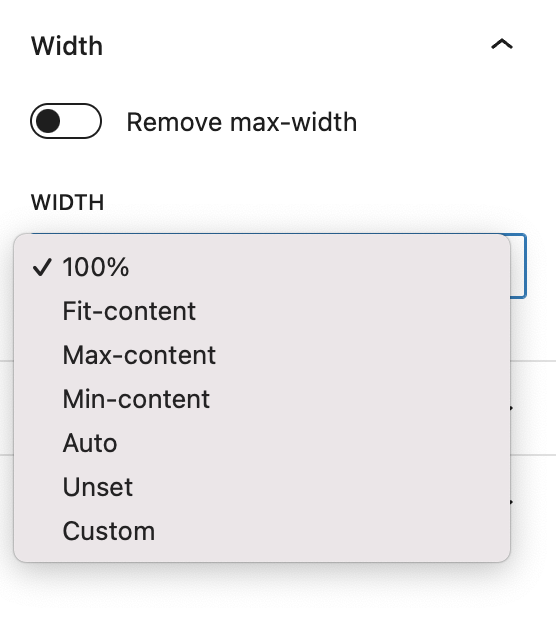
WidthsWidth
This setting allows you to set specific widths on the Container Block.
100%: makes a nested Container Block 100% the width of the wrapping block (whatever block it’s nested in).
Fit-content: makes the width of the Container Block the same width as the content is contains.
Max-content: makes the maximum width of the Container Block the same width as the content it contains.
Min-content: makes the minimum width of the Container Block the same width as the content it contains.
Auto: makes the Container Block width automatically the same width as the content it contains.
Unset: makes the Container Block have no set width at all.
Custom: allows you to set the Container Block to a specific dimension using pixels, ems, rems, percentages and viewport widths.
More about
WidthsSpacing Settings
These settings govern the spacing within your Container Block, and the spacing around it.
Padding
These top, right, bottom, and left sliders, with a range from 0 to 12, control the amount of interior space there is between the edges of the Container Block and its contents.
More about
SpacingMargin
These sliders, with a range from 0 to 12, control the amount of exterior space there is around the Container Block and adjacent objects. Each one controls the margins around the top, bottom, left, and right of the container.
You can click on the A icon to set the margin value to auto. When margin: auto is applied to a block-level element, it automatically distributes any available horizontal space equally on both sides. This centers the element within its parent container, as the margins on the left and right are adjusted to balance the space. This is commonly used to horizontally center elements in flexible or responsive layouts and will work hand in hand with the custom width settings.
More about
SpacingPositioning
These dropdown selections for Default, Hidden, Relative, Absolute, and Sticky positioning govern how the Container Block is positioned within the surrounding page elements.
More about
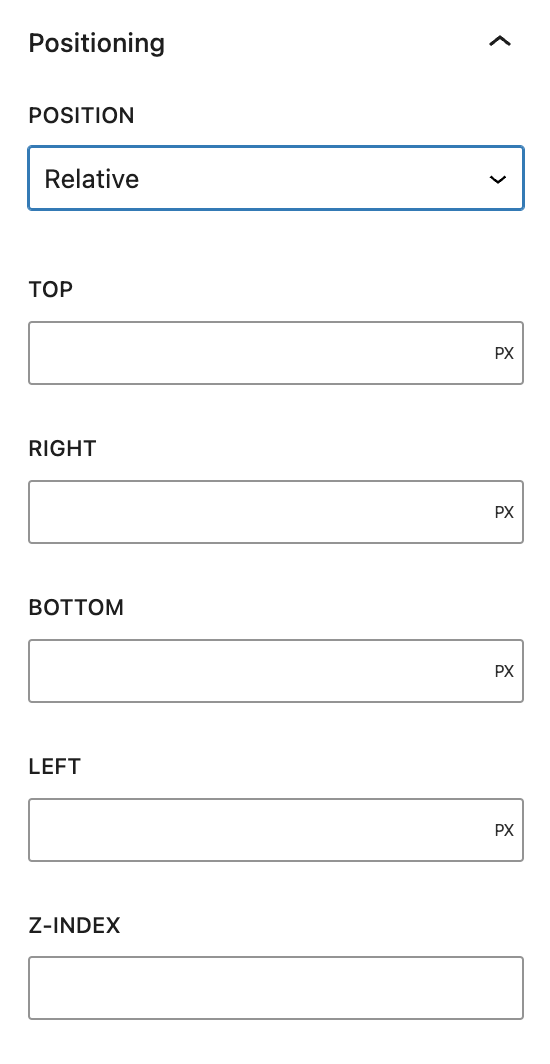
PositioningTop, Right, Bottom, Left & Z-Index
The top, right, bottom, and left position value inputs control the final position of a block, using Relative, Absolute, or Sticky positioning. You can’t use these values if you haven’t first set the Position (ie. if it’s left on Default).
Z-index determines a block’s stacked position among overlapping elements, and it only works on blocks set as Relative, Absolute, or Sticky (not Static).
These position settings require a little more CSS knowledge to work with than most other settings.
More about
PositioningSettings Tab
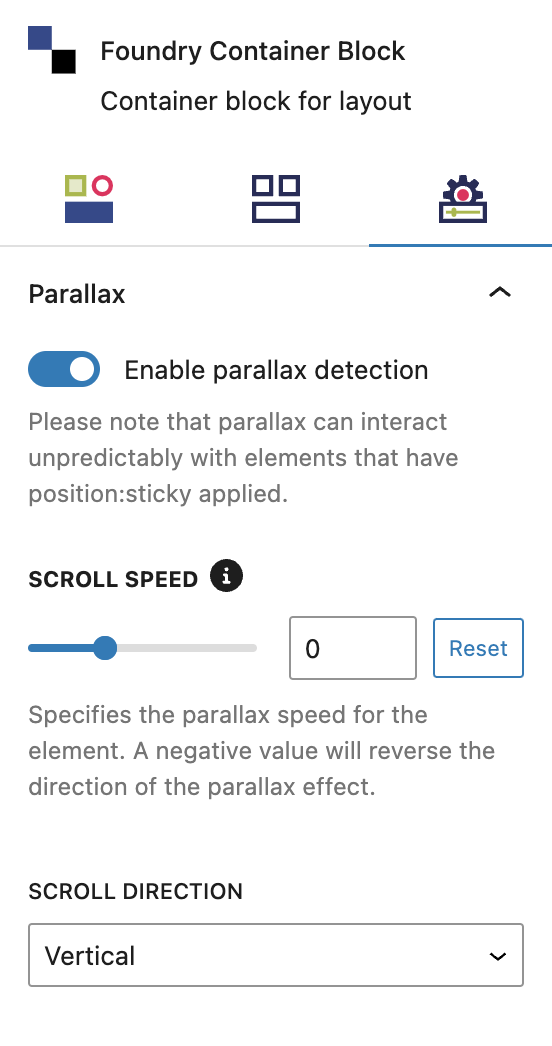
Parallax Settings
These settings control parallax on your animations.
Enable Parallax Detection
The default for this toggle is off. When enabled, it triggers the parallax JavaScript watcher to implement any overriding settings, like a different scroll speed. When it’s off, the watcher has nothing to watch and implement.
Scroll Speed controls the speed with which this container will scroll through the viewport. The value “0” will have it move at the standard default speed, negative numbers more slowly and positive numbers more quickly
Scroll Direction controls which direction this container scrolls through the viewport, the options are vertical and horizontal
More about
ParallaxAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
HTML Anchor
This allows you to enter a unique ID identifier, so you can create a URL for this specific Container Block within the page.
More about
HTML AnchorsAdditional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations