What is a Query Block?
A Query Block, or Query Loop, is an advanced block that loops WordPress posts into a display based on different query parameters and visual configurations.
How it Works
You can use a Query Block to display content of a like type that exists as a post – the most popular use is for blogs, case studies or projects, services, locations, or products. But your Query Block will be unique to your site’s needs, and may include a custom post type like people, hotels, or many more possibilities.
Block Settings
You can only customize the Query Block using settings relating to functionality. Everything about its appearance is governed through settings for each child block.
Settings Tab
Query Settings
These settings are the main controls for how your Query Block behaves.
Inherit Query From Template
By default, this setting is toggled off and the Query Block will show all posts that match all entered settings.
Toggle this setting to set the block to automatically detect and inherit the query context associated with post template, such as an archive or search results. This means if the post template is configured for Blog posts and Design category, the Query Block will automatically display only blog posts in the design category.
More about
TemplatesItems Per Page
This setting controls how many posts will be shown per page. If you have more content than the items per page setting, that content will appear on further pages. See more about Pagination.
This setting is hidden if the Show infinite number of posts toggle is set to “on.”
Offset
This has rare uses, such as having two Query Blocks for the same content type to suit your design. You can choose to offset one of the blocks, and it will effectively hide one post per numeric value. This way, the two blocks could show different posts instead of being identical (ie. not both showing the latest 3 of the same content type).
Max Page to Show
This option allows you to control the maximum number of pages shown in the pagination. It’s unlikely you would want to do this, as the Pagination Block automatically shows the number of pages needed for the amount of content, based on your Items Per Page setting (above).
Filter Settings
Use this setting to filter posts by categories or keywords. This will automatically filter the frontend display to show only content that matches this parameter from being pulled into your Query Block.
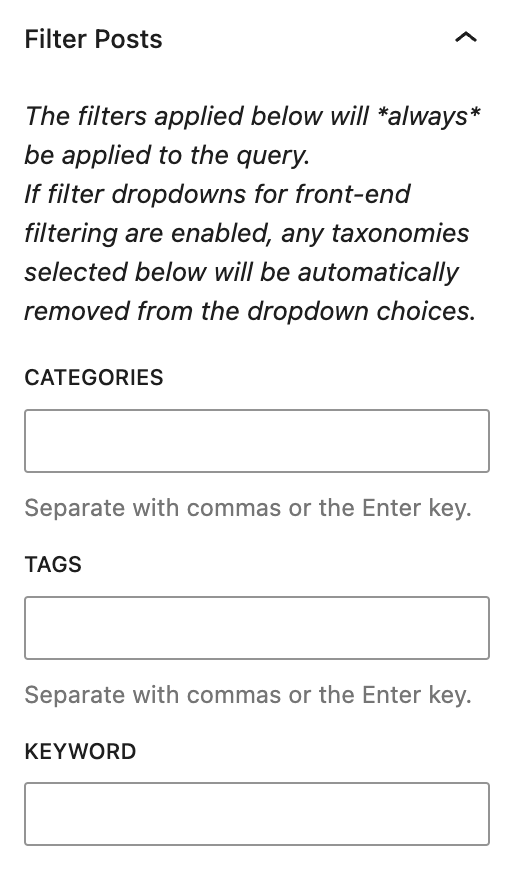
Filter Posts
You can use these settings to choose specific terms, tags or keywords to filter posts by. All posts that don’t match the selections will not be displayed.
The settings will always be true, and override any Filter Dropdowns options displayed in the Query block on the frontend.
Since terms displayed in Filter Dropdowns have to match posts within the related Query block, any terms selected here will automatically be removed from those filter dropdowns, since no posts will display with that term.
All custom taxonomies associated with the selected Post Type will also display here as options for filtering.
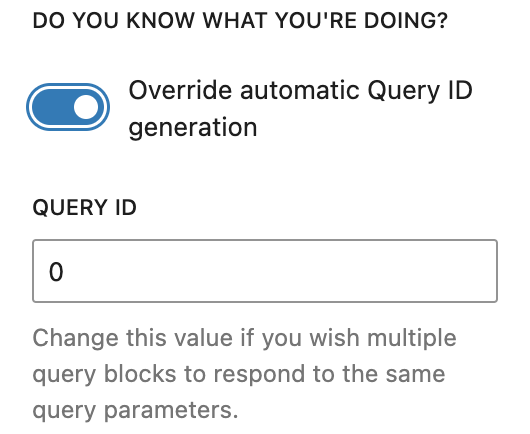
Advanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
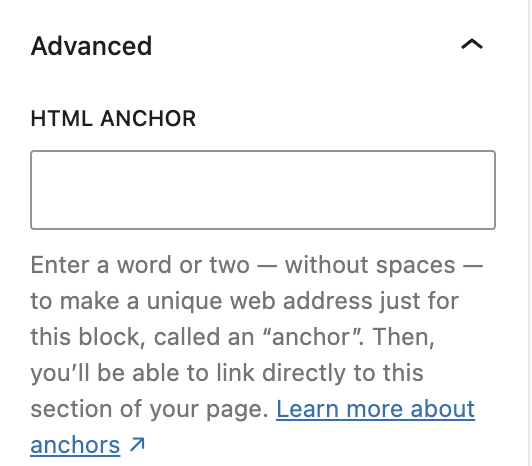
HTML Anchor
This allows you to enter a unique ID identifier, so you can create a URL for this specific block within the page.
More about
HTML AnchorsAdditional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
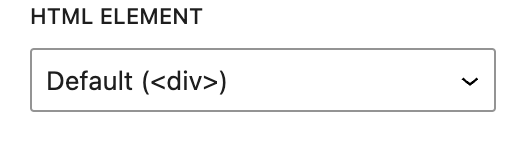
Theme CustomizationsHTML Element
This allows you to change the HTML element that Query Block is in. The options are Default (