What is a Post Terms Block?
A Post Terms Block allows you to stylize how the terms for your posts are displayed. It’s part of the Post Template Block child items that also include Post Title, Post Excerpt, Post Date, and Featured Image.
How it Works
The more posts you have, the more likely you need taxonomies like categories, tags, and types to organize your content. Taxonomies can be used for drop-down filtering, to improve browsing. Terms are the labels for those taxonomies, such as ‘events’, ‘press releases’, ‘guides’, and product options like size, color, or language.
What the Post Terms Block does is give you control over how your terms are displayed when the post’s thumbnail content is displayed on a page or section of a page via a Query Block.
Block Settings
You can customize the Post Terms Block using Style and other settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
Text Settings
Text settings govern the actual text that makes up the terms.

Term Text Style
This setting allows you to style the text using the styles you’ve set in Global Styles > Typography.
More about
Global Styles
Category Terms Styles
Choose an option to control how your terms display in the Query Block. ‘None’ will leave it without additional styling. Other options will depend on how you have configured buttons to appear in Global Styles > Component Styles > Buttons.
More about
Button & Link StylesColor Settings
Color settings govern the text color in your Post Terms Block.

Text Color
This setting allows you to change the color to any other color from your palette(s), set in Global Styles > Colors.
More about
Global StylesSpacing Settings
These settings govern the spacing within your Post Terms Block.

Term Spacing
Choose the amount and measurement unit for your term spacing. The options are px, percent, EM, REM, VW or VH.
More about
Measurement UnitsSettings Tab
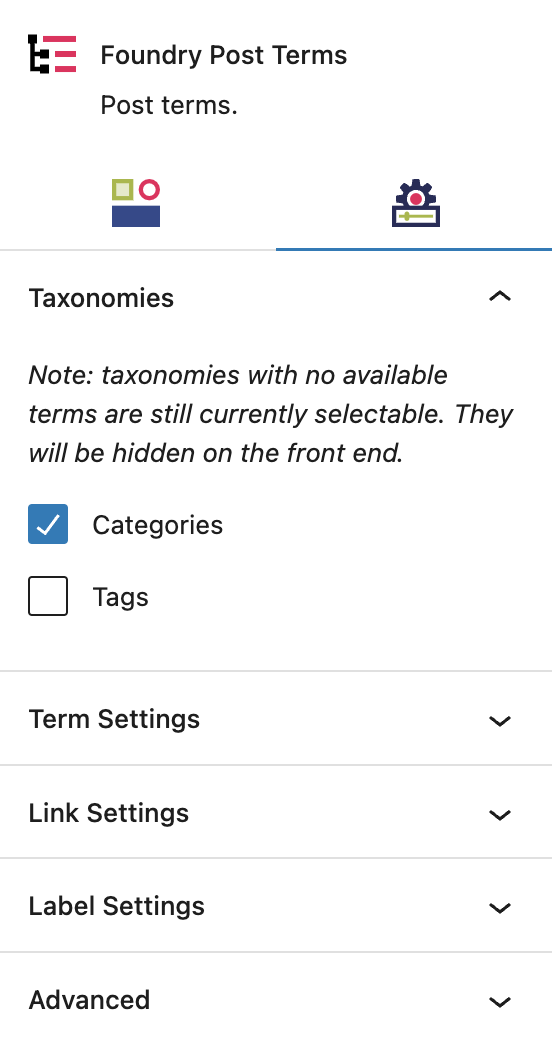
Taxonomies Settings
These settings let you choose which taxonomies display when post thumbnails are viewed in a Query Block.

Taxonomies
Select the taxonomy you wish to display terms for. The taxonomy needs to have been setup previously and assigned to this post type selected in the parent Query block to display here.
More about
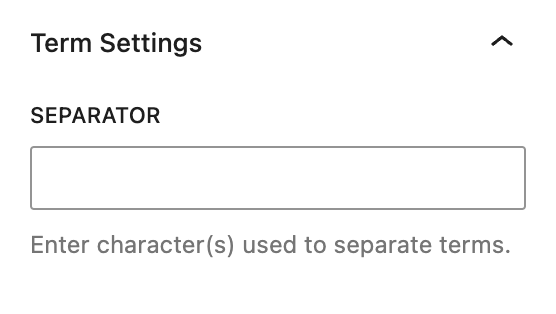
Measurement UnitsTerm Settings
These settings govern additional customizations for the terms.

Separator
Choose the character(s) that should separate terms, if multiple terms are applied to one post. For example: “,” or “–” or “|” symbols.
The separator will only be visible on the frontend of your site; if you have multiple taxonomies for a post, only one will show in the editor.
More about
Measurement UnitsLink Settings
These settings govern the linking of your Post Terms Block.

Make Term a Link
Toggle this setting on or off to make your term a link (which you can customize), or unlinked. For example, if you want people to be able to click the category name and visit a filtered view of posts matching that category, you would link it. But there are UX reasons to show categories or tags and not link them.
More about
Measurement Units
Open in New Tab
This setting allows you to choose whether or not the linked term opens in a new tab. By default this option is toggled off, so clicking the Post Term will open the post in the same browser tab.
More about
Measurement Units
Link Rel
Use this field to add custom link attributes that define the relationship between your page and the post.
More about
Global StylesLabel Settings
These settings govern the spacing within your Post Terms Block.

Show Taxonomy Label
Toggle this option on or off to show or hide your taxonomy label where the post is displayed. When this is toggled on, the following options are revealed:
Add label colon
This will display a “:” after the taxonomy label, but before outputted terms.
Label Text Style
This setting allows you to style the text using the styles you’ve set in Global Styles > Typography.
Label Position
These options allow you to position the label either Above the outputted terms, or Beside the outputted terms.
More about
Measurement UnitsAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.

Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations