What is a Page Numbers Block?
Within the parent Pagination Block, the Page Numbers Block allows you to display the number of pages in higher volume content, for navigation purposes. This pairs with the Next Page Block and Previous Page block.
How it Works
If you’re using pagination, you have more posts than you’ve set to appear on the page (ie. if you have your page set to display 12 blog posts and you have 48 total posts). The Page Numbers Block lets you style the numbers a person uses to navigate to the different pages in the archive.
Block Settings
You can customize the Page Numbers Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design. Note that text styling happens at the parent Pagination Block.
Styles Tab
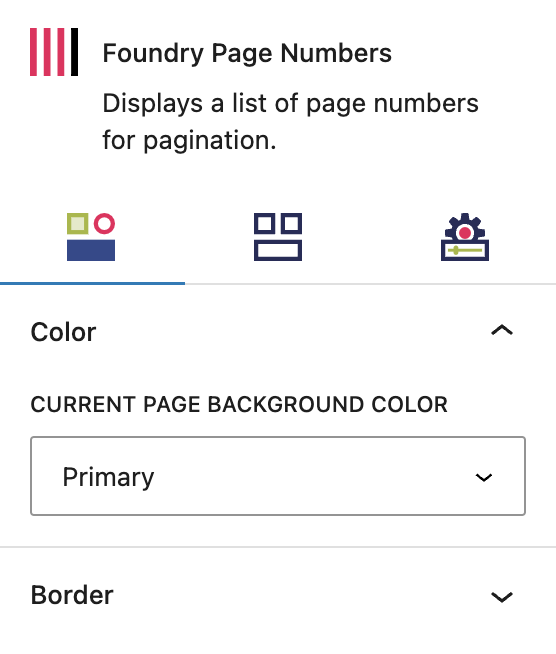
Color Settings
Color settings govern the background behind the highlighted page number, ie. the page the person is currently on.

Color
This setting will fill in the space behind the active page with a color from your palette(s), as configured in Global Styles > Colors.
More about
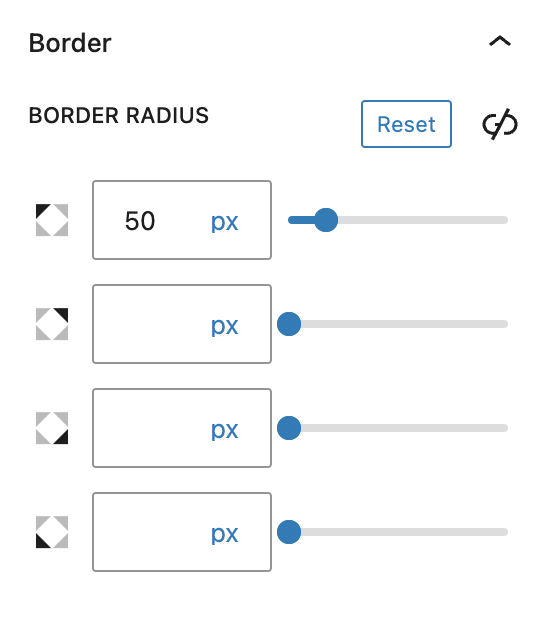
ColorsBorder Settings
Border settings also govern the background color behind the highlighted page number, ie. the page the person is currently on.

Border Radius
This value rounds the corners of the highlighted number’s color background edges. When enabled, you can control how much each corner of the background color is rounded. Use ‘Reset’ to bring everything back to zero.
More about
Borders & RadiusLayout Tab
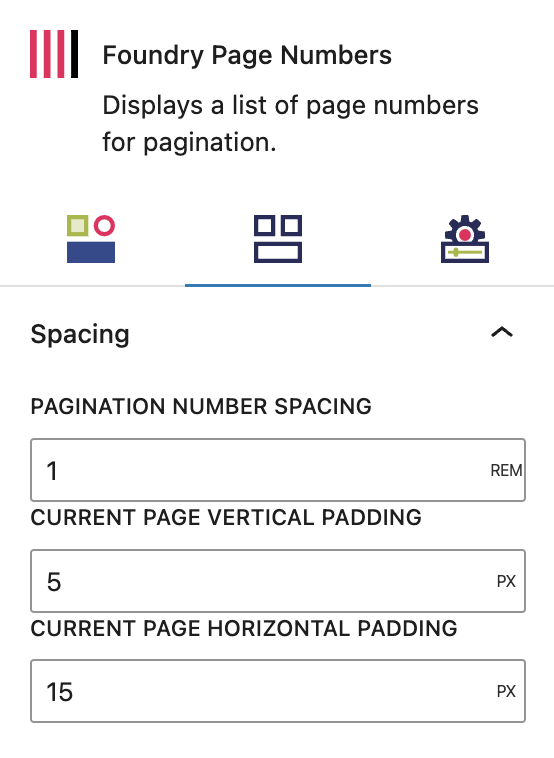
Spacing Settings
These settings govern the spacing between and around the numbers in the block.

Spacing
There are three spacing options to set:
Pagination Number Spacing allows you to control the spacing between the numbers.
Current Page Vertical Padding allows you to create more vertical padding around the current (highlighted) number. This will extend any color background you have.
Current Page Horizontal Spacing allows you to create more horizontal padding around the current (highlighted) number. This will extend any color background you have.
More about
SpacingSettings Tab
Advanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.

Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations