What is Positioning?
In the context of Refoundry, Positioning refers to the settings in Column and Container Blocks that control how elements are placed on the page. These settings correspond to CSS position attributes, such as none and relative for Column Blocks, and default, relative, absolute, and sticky for Container Blocks. These options allow you to precisely control the placement and behavior of elements within your layout.
How it Works
CSS positioning is a powerful tool used to control the placement of elements on a webpage. By using different positioning properties, you can dictate how elements are displayed in relation to other elements, their parent container, or the viewport. Positioning helps in creating complex layouts, overlapping elements, and dynamic user interfaces. The primary positioning properties include static, relative, absolute, fixed, and sticky, each serving different purposes in layout design.
Column Position Settings
These settings govern how your elements function in relation to their positioning within a Column Block.
Default
The None setting in Refoundry’s Column Block is the default behavior, meaning no specific CSS position property is applied. This allows the Column Block to follow the natural document flow without any positional adjustments, behaving as if no position is set. It stays within the layout as determined by its parent elements and surrounding content, making it ideal for standard layouts where no custom positioning is needed.
More about
Global StylesRelative
The Relative setting in Refoundry’s Column Block allows the block to be positioned relative to its normal position in the document flow. This means the block remains in the natural layout, but you can use top, right, bottom, or left properties to shift it slightly from its original position.
Use this when you need to move a Column Block slightly without affecting the layout of surrounding elements. For example, you might shift a block down by 10px to create a subtle visual effect while keeping its original space in the layout intact. Note, this requires custom CSS.
Applying Relative to a Column Block is essential if you want to position elements inside it using Absolute. The relative positioning of the Column Block establishes it as the reference point for any absolutely positioned child elements, ensuring they are placed relative to this block rather than to the entire document. This is useful for creating overlays or positioning elements precisely within a specific area of the layout.
More about
Global StylesContainer Position Settings
These settings govern how your elements function in relation to their positioning within a Container Block.
Default
The Default setting in Refoundry’s Container Block means no specific CSS position property is applied, allowing the block to behave according to the standard document flow, typically as static. The Container Block remains in its natural position, with no adjustments via top, right, bottom, or left properties.
More about
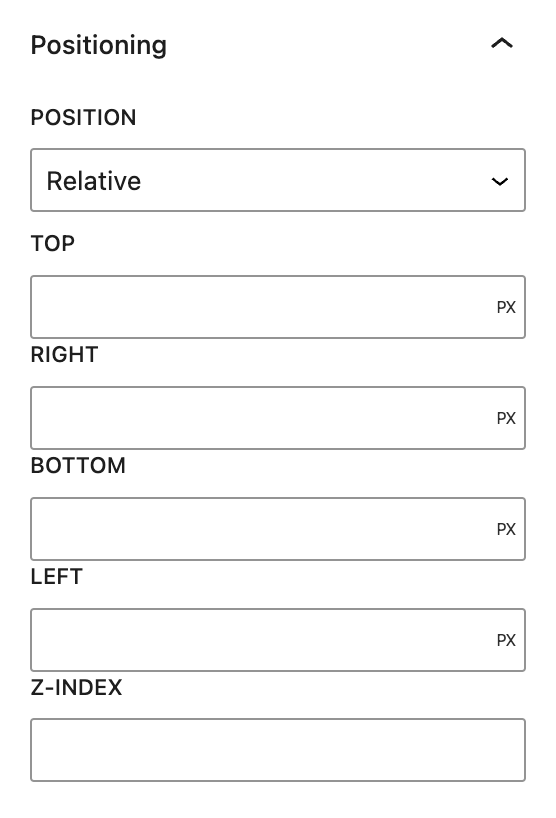
Global StylesRelative
The Relative setting in Refoundry’s Container Block allows the block to be positioned relative to its default location in the document flow. You can adjust its position using the following fields:
Top, Right, Bottom, Left: These fields let you shift the block from its normal position. For example, applying a value to the top field moves the block down by that amount, while the left field moves it horizontally. These adjustments only affect the block visually, without changing its original space in the layout.
Z-Index: This field controls the stack order of the element. A higher z-index value means the block will appear in front of other elements with lower values, which is useful for layering content or managing overlapping elements.
Setting the Container Block to Relative also establishes it as the reference point for any child elements positioned using Absolute, meaning the child elements will be positioned relative to the container rather than the entire document.
Use Relative when you need to slightly shift a block within its layout or when setting up an Absolute positioned child element that should be aligned based on the Container Block. This is ideal for creating layered or precise layouts within a specific area.
More about
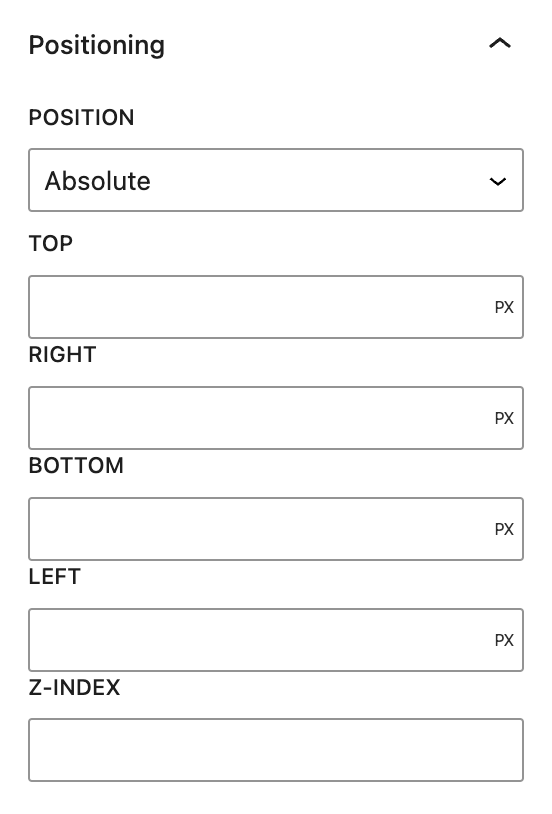
Global StylesAbsolute
The Absolute setting in Refoundry’s Container Block allows the block to be positioned precisely within its nearest positioned ancestor, such as a Relative positioned Container Block. When set to Absolute, the block is removed from the normal document flow and can be positioned anywhere using the following fields:
Top, Right, Bottom, Left: These fields control the exact placement of the block within its container. For example, setting top: 10px moves the block 10 pixels down from the top of the container. These values position the block relative to its nearest positioned ancestor (often a Relative block) or the document if no ancestor is positioned.
Z-Index: This field controls the stacking order of the block relative to other elements. A higher z-index places the block in front of elements with lower values, allowing for layering of content or managing overlaps.
When Absolute is applied, the block does not occupy space in the document flow, meaning other elements won’t shift to accommodate it.
Use Absolute when you need to position a Container Block precisely within its parent container, such as for overlays, tooltips, or specific layouts where exact placement is required. This setting is especially useful when paired with a Relative ancestor to control the positioning within a defined area.
More about
Global StylesSticky
The Sticky setting in Refoundry’s Container Block enables a hybrid positioning mode, where the block behaves like a Relative element until it reaches a specific scroll point. At that point, it becomes “stuck” and remains visible within the viewport as the user continues to scroll. This setting is commonly used for headers, menus, or other elements that should remain in view. Positioning with Sticky can be adjusted using the following fields:
Top, Right, Bottom, Left: These fields determine the offset at which the block will become sticky. For example, setting top: 0px makes the block stick to the top of the viewport as soon as it reaches the top during scrolling. Other values can be used to create custom offsets for when the element should stick.
Z-Index: Controls the stacking order of the sticky block. A higher z-index ensures the sticky element remains on top of other content as the user scrolls, avoiding it being overlapped by other elements.
With Sticky, the block remains in its normal position until the user scrolls past a defined point, after which it stays fixed in place relative to the viewport until scrolling back.
Use Sticky when you want a Container Block, such as a header or navigation bar, to remain visible as the user scrolls. This is ideal for keeping important elements accessible without taking up permanent space, particularly in long-scrolling layouts. Adjust the top, right, bottom, or left fields to control where the block becomes sticky relative to the viewport.
More about
Global Styles