What is the List View?
The List View (also known as Document Overview) in WordPress, while using Refoundry, provides a hierarchical, outline-like view of all the blocks used on a page or post. It helps you navigate through complex layouts by showing the structure and arrangement of blocks, making it easier to select, move, or edit specific blocks in the content.
How it Works
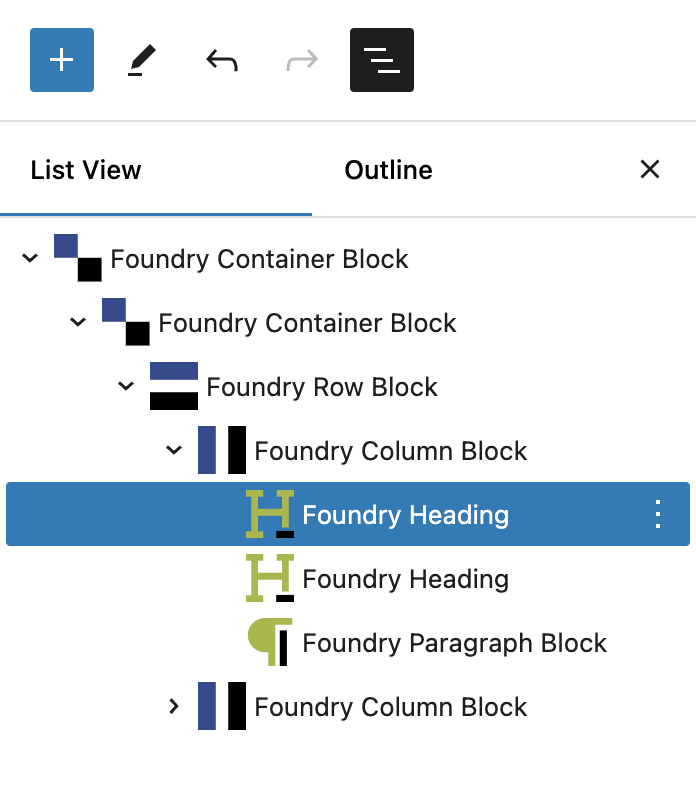
The List View offers a hierarchical view of all the blocks on a page or post, so you can visualize and navigate the structure of your content more easily. Toggled on and off via the top toolbar of the Gutenberg editor, the List View fills the lefthand side of the screen, and shows each block in a collapsible and expandable list format.
The List View streamlines content editing, particularly for larger or more complex pages, by providing a clear overview of the document structure and an easy way to access individual blocks.
List View Options
New content
Block Management
Block Structure Navigation: The List View displays all the blocks in your content in the order they appear on the page. This is particularly useful for navigating through complex layouts, nested blocks, or long pages.
Block Selection and Editing: By clicking on a block in the List View you can quickly select it, making it easier to edit or reposition blocks without needing to scroll through the editor.
Nested Blocks: The List View shows nested blocks, such as columns within container blocks, in a clear, organized structure. This helps you manage complex layouts by showing how blocks relate to one another.
Rearranging Blocks: You can drag and drop blocks within the List View to rearrange the content. This feature makes it simple to move blocks around, even in dense or intricate layouts.
More about
Global StylesOptions Menu
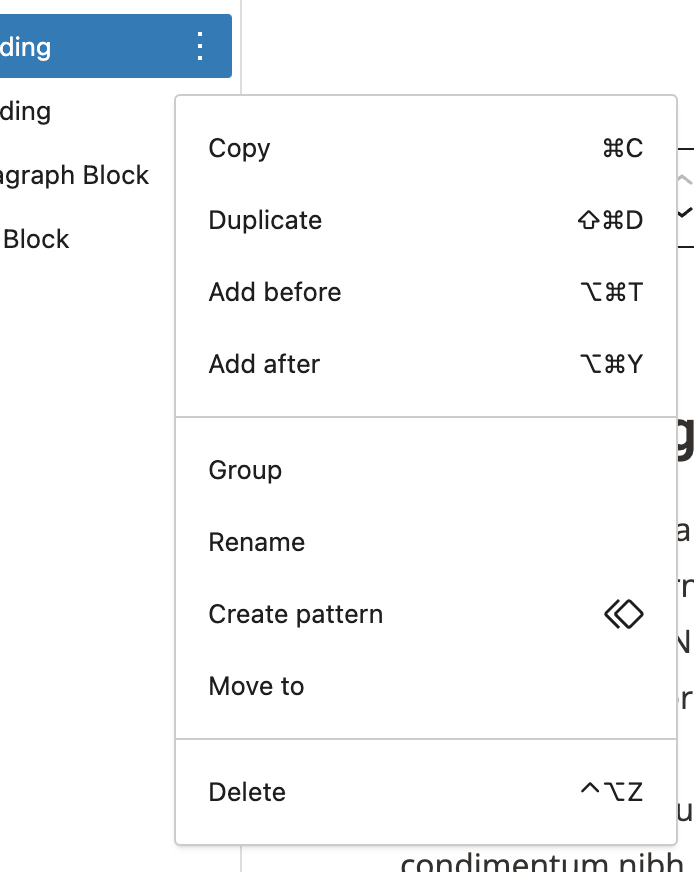
Similar to the Toolbar Options Menu, you can use these options for additional ways to manage the selected blocks.
Copy: Copies the entire block (including all block settings and any child blocks) to your clipboard, making it easy to paste it elsewhere on the page or in another post, or even on another website.
Duplicate: Creates an exact copy of the selected block directly beneath the original.
Insert Before/Insert After: Allows you to insert a new block either before or after the selected block. This is handy for pasting blocks in a specific place in the document flow.
Group: Allows you to group the selected block with others to manage them as a unit. Grouped blocks can be styled or moved together.
Rename: Allows you to give the block a custom name that is displayed in the List View to make it easier to find sections or specific blocks in more complex layouts.
Create Pattern: Allows you to automatically create a synced or unsynced Pattern from the selected block.
Move To: Provides an alternative to the drag option, where you can reposition the block using the keyboard.
Delete: Deletes the block from your content.
More about
Global Styles