What are Custom Fields?
Custom Fields are only available to Pro users. A Custom Field lets you add extra data to your posts or pages, beyond the standard fields for content that you can build with regular Refoundry blocks (or with the Component Blocks that are also available to Pro users). This can enhance your content by allowing for greater customization and control over what you display on your website, and how.
How it Works
Setting up Custom Fields begins in Refoundry > Custom Fields, where you actually configure the Custom Field. This configuration defines the type of data the field will hold, such as text, images, or links.
Once configured, the Custom Field becomes available in the page or post settings tab on all pages or posts, depending on where you’ve configured it to appear. From there, you can input the relevant data for each specific piece of content. The real power of Custom Fields comes when they are mapped to a block within your template or a Query Block’s post loop. Instead of manually entering content for each block, such as a paragraph, heading, button, or image, the custom field can automatically populate these blocks with the data you’ve specified. This ensures consistency across your site and allows for easy updates, because changes to the Custom Field will automatically reflect wherever it is used.
Custom Fields in Refoundry provide a flexible way to display content in templates or blocks when a dedicated block doesn’t exist. By configuring Custom Fields, you can dynamically pull in specific data and display it using existing block types, making it easy to extend the functionality of your site and templates without the need for a custom block.
Displaying Content in Templates:
When creating templates that need to dynamically display content (such as banners, headers, or post information), you can set up Custom Fields to store data that doesn’t have a dedicated block. For example, if you want to display a Subheading for pages or posts, there’s is no dedicated Subheading Block. So you can create a Custom Field for subheadings, and then map that field to a Heading Block using the override feature. This allows the subheading to be automatically pulled into the layout.
Query Block Templates:
Custom Fields are also ideal for Query Block templates, where you display dynamic content like post grids or lists. For example, if you want to display a Post Title in a grid of posts, you can use the Custom Field setup to automatically pull in the post or page title. Similarly, if you have an Event Price that you want to display under the title in a post grid, there’s no dedicated block for that, so you can create a Custom Field for the event price and map it to a Paragraph Block in the query template.
You can also use Custom Fields to do things like override the post detail link in a button and map it to an external link, or display a subheading on a blog post in a recent posts section. The opportunities are endless.
Custom Field Settings
These are the settings that allow you to configure the Custom Fields you want to make available to your pages and posts.
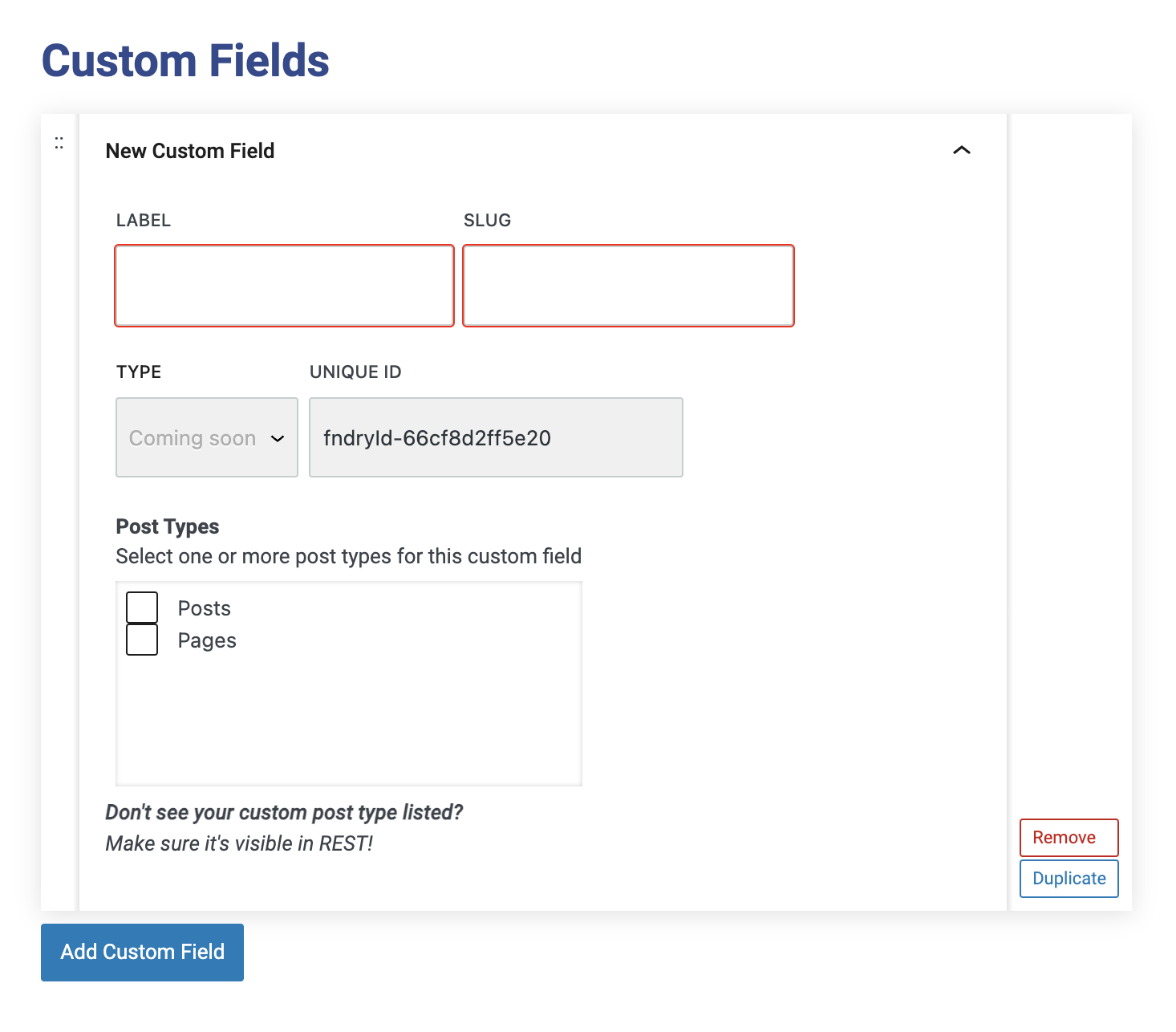
New Custom Field
Creating a new custom field in Refoundry is a straightforward process that allows you to add and manage additional data across your site. Here’s an overview of how to set up a new custom field.
Label: The first step is to assign a label to your custom field. The label is the name that will appear in the page or post settings, helping you identify the purpose of the field.
Slug: Next, you’ll need to define a slug for your custom field. The slug is a unique identifier that appears in the code. It’s used to reference the field programmatically when mapping it to a block or accessing it within templates.
Post Types: Finally, you’ll choose which content types can utilize this custom field. This is done through a checkbox area where you can select one or more content types, such as pages, posts, or custom content types.
Once these fields are configured, your custom field will be ready to use in the selected content types, allowing you to input and manage additional data that can be dynamically displayed on your site.
More about
Global Styles