What are Box Shadows?
Box shadows are visual effects applied to elements on a website to create a shadow around them, giving the appearance of depth and making the elements stand out from the background. They can be set for your whole site under Global Styles > Box Shadows or configured (and overridden) locally on individual elements.
How it Works
Box shadows work by applying a shadow effect around the edges of elements such as containers, buttons, or images. This effect is created by specifying several parameters: the shadow’s color, horizontal and vertical offset, blur radius, and spread radius. The color defines the shadow’s hue, while the offset values determine the shadow’s position relative to the element. The blur radius controls how soft or sharp the shadow appears, and the spread radius affects how much the shadow extends from the element.
By adjusting these settings, you can create anything from a subtle shadow that adds a slight lift to an element, to a more pronounced shadow that gives a strong 3D effect.
Box Shadow Settings
You can configure Box Shadow default settings for your whole site under Global Styles > Box Shadows.
Add a Box Shadow
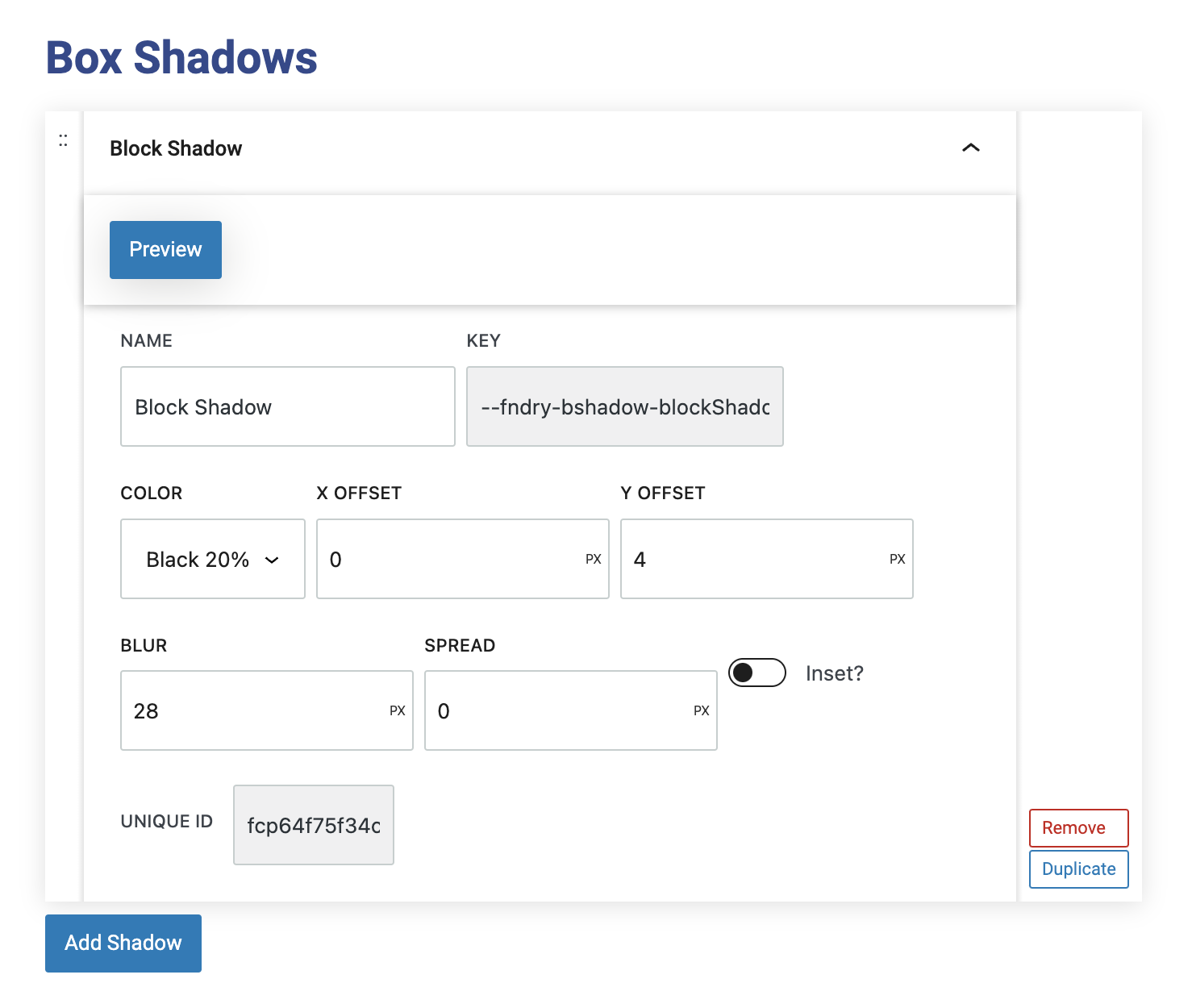
To add a new box shadow, click the Add Shadow button and fill in the settings.
Name: This is where you assign an arbitrary name to your box shadow. This name determines how the shadow appears in the Box Shadow drop-down menus within various block settings. It also helps identify the shadow style for easy reference.
Utility Class: This is the CSS class generated based on the name you provided for the box shadow. This class can be used manually to apply the shadow to other elements throughout your website for more advanced customization.
Color: This setting is where you select the color of the box shadow. This color will dictate the hue of the shadow around the element. It’s important to note that opacity for the shadow color must be set within the color settings itself, as there is no separate opacity option in the box shadow settings.
X Offset: This controls the horizontal positioning of the shadow, determining how far the shadow is offset from the object it’s attached to, either to the left or the right. Positive values move the shadow to the right, while negative values move it to the left. The offset can be measured in pixels, ems, or rems.
Y Offset: This controls the vertical positioning of the shadow, determining how far the shadow is offset from the object it’s attached to, either above or below. Positive values move the shadow downward, while negative values move it upward. Like the X Offset, this setting can be measured in pixels, ems, or rems for fine-tuned adjustments.
Blur: This setting determines how blurred or sharp the shadow appears. A higher blur value creates a softer, more diffused shadow, which can add a gentle, ambient effect around the element. A lower blur value results in a sharper, more defined shadow, which can create a more pronounced and dramatic visual effect.
Spread: This setting affects how much the shadow expands or contracts around the element. A positive spread value increases the size of the shadow, making it more prominent and extending it further from the element. A negative spread value contracts the shadow, pulling it closer to the element’s edges. The spread helps you control the overall impact and density of the shadow’s blurred edges.
Inset: This option determines whether the shadow appears inside or outside the boundaries of the element it’s attached to. When this option is enabled, the shadow is drawn inside the element, creating an inner shadow effect, which can give the appearance of depth or a recessed look. If the inset option is not selected, the shadow will appear outside the element, which is the more traditional shadow effect that adds depth by making the element appear elevated above the background.
More about
Global Styles