Imagine a world where you can build websites 80% faster, without reducing quality or compromising on flexibility and design—and still charge the same price for your work. We’re living in that world right now, thanks to low-code website platforms.
- According to a G2 survey, 80% of companies believe that low-code solutions free developers’ time to focus on more business-critical projects
- Statista projects that the low-code market will reach $65 billion by 2027
- Garner projects that low-code development will account for 75% of new software, like websites, in 2025
There’s a growing demand for agencies to work faster, and to deliver great websites that give clients the freedom to scale and total creative control. Traditional development can’t meet those demands. But low-code can.
We’re going to explore what low-code web development is, how it works, examples of low-code websites, and the advantages of low-code from a developer and agency perspective.
What is Low-Code Web Development?
The ‘low’ part of low-code means that significantly less coding is required to make whatever you’re building usable, compared to traditional web development.
Low-code web development is the process of building a website or app using a low-code tool. Low-code web platforms are those tools. They enable people to create websites, apps, and other types of software in a visual interface instead of writing text-based HTML, CSS, and other types of code.
That part of the build might still be done entirely by developers, but it can also be done by someone with minimal or even no web or app development skills. A developer is needed for anything the tool can’t code, and for customizations.
1. How Does Low-Code Work?
Even though it’s been around since the early ‘00s, low-code is still kind of a mystery—especially to non-developers. But it’s really quite simple!
Let’s use a web agency as an example.
A developer uses an agency’s low-code site builder of choice to build web pages, menus, templates, and other key pieces of a site. That tool should offer some templates and automations to make the build process even quicker, like Refoundry’s Block Library, Reusable Component Blocks, responsive UX Components, and AI build assistant.
The tool renders and updates code as the developer works in the visual editor. Once that’s complete, the developer codes final touches and customizations. How much is left to code will depend on the tool and the project’s needs.
2. Low-Code vs. Traditional Development
Low-code is a systemization of part of traditional web development. Not all of it. Just the repetitive stuff that can (and should) be automated.
With traditional WordPress web development, for example, a developer would start by either coding a theme from scratch or using a custom one that is already coded. Pages and post types are added, then the developer custom-codes the whole site from top to bottom, page by page, section by section. And for each section, they set up a custom field, custom type, create a layout, style it with CSS, and then code it with HTML and PHP to be called to the frontend.
Every site needs pages, and those pages need sections. Every site needs menus. With low-code, you’re doing that work faster in the visual editor instead of by writing lines of code. And depending on the platform, you probably have most of the base pieces pre-built and ready to style and customize.
There’s a spectrum of how much coding is required for low-code dev tools. Some are marketed as low-code, but still require coding knowledge for any kind of customizations or integrations. Others allow you to do much more without coding. This is a great topic to bring up during a platform demo!
Low-code web development isn’t ‘versus’ traditional development, though, because developers are still always required for a low-code project. The automations and visual editor just free up developers to spend more time on the fun or complex stuff, like customizations and interactions.
3. Low-Code vs. No-Code
Where low-code means less coding is required for the output to be usable, no-code means the output shouldn’t require any additional coding at all.
No-code web platforms are designed for end users, now often referred to as citizen developers. These tools usually rely heavily on themes. Usually the layouts and styles can be edited, but this will be limited to what you can do within the platform’s themes, templates, and editor. Think of these like a set of guardrails created by a developer, to ensure the end product always meets specific base standards.
Just like low-code tools, there are tools marketed as no-code that require coding skills to do any kind of advanced customization or integration.
Low-code website builders, on the other hand, are designed for developers. They make a developer’s work faster and easier, while also making more aspects of website work accessible to everyone else. An agency project manager or designer could make a page from scratch, but it’s more likely that they step in to make edits than that they’re responsible for building pages.
Low-code websites can all be further customized by developers, beyond what you can do in the visual editor. But some no-code website platforms also allow further customization by developers, which makes the distinction between low-code and no-code kind of murky.
Our perspective is that many of the popular website builders could be considered either low-code or no-code, depending on how a developer uses them.
What are the Benefits of Low-Code for Agencies?
Low-code adoption has major benefits for everyone involved, from web developers and other agency team members to your clients. Here are the top five benefits reported by Refoundry’s users:
- Time Savings: Reduced site build times, faster launches, and the potential to take on more projects with the saved time.
- Cost Efficiency: Lower resource requirements compared to traditional coding, producing the same quality of work faster and without charging less.
- Scalability and Flexibility: Sites are easily edited to grow with the client’s business, without constantly having to pay for developer time.
- Collaborative Capabilities: Non-developer team members are able to participate in addressing change requests and tickets, reducing developer ticket backlog. They can also create and maintain parts of a website that still has developer oversight.
- Increased Satisfaction and Referrals: Happier clients loving the level of control they get, and spreading the word to other businesses.
Need more detail on how that works? Read Forge and Smith’s agency success story!
What are Examples of Low-Code Platforms?
There are low-code web development tools for WordPress, like Refoundry and Elementor, and low-code platforms that use proprietary source code, like Webflow, Shopify, and Squarespace. Here’s a short list of low-code website platforms:
- Refoundry (obviously!)
- Wix
- Webflow
- Squarespace
- Shopify
Others like Elementor and Divi are marketed as no-code platforms, but can also be considered low-code because developers can perform customizations. Want to see how Refoundry stacks up against the competition? Check out our honest comparison.
See it in Action: Low-Code Use Cases
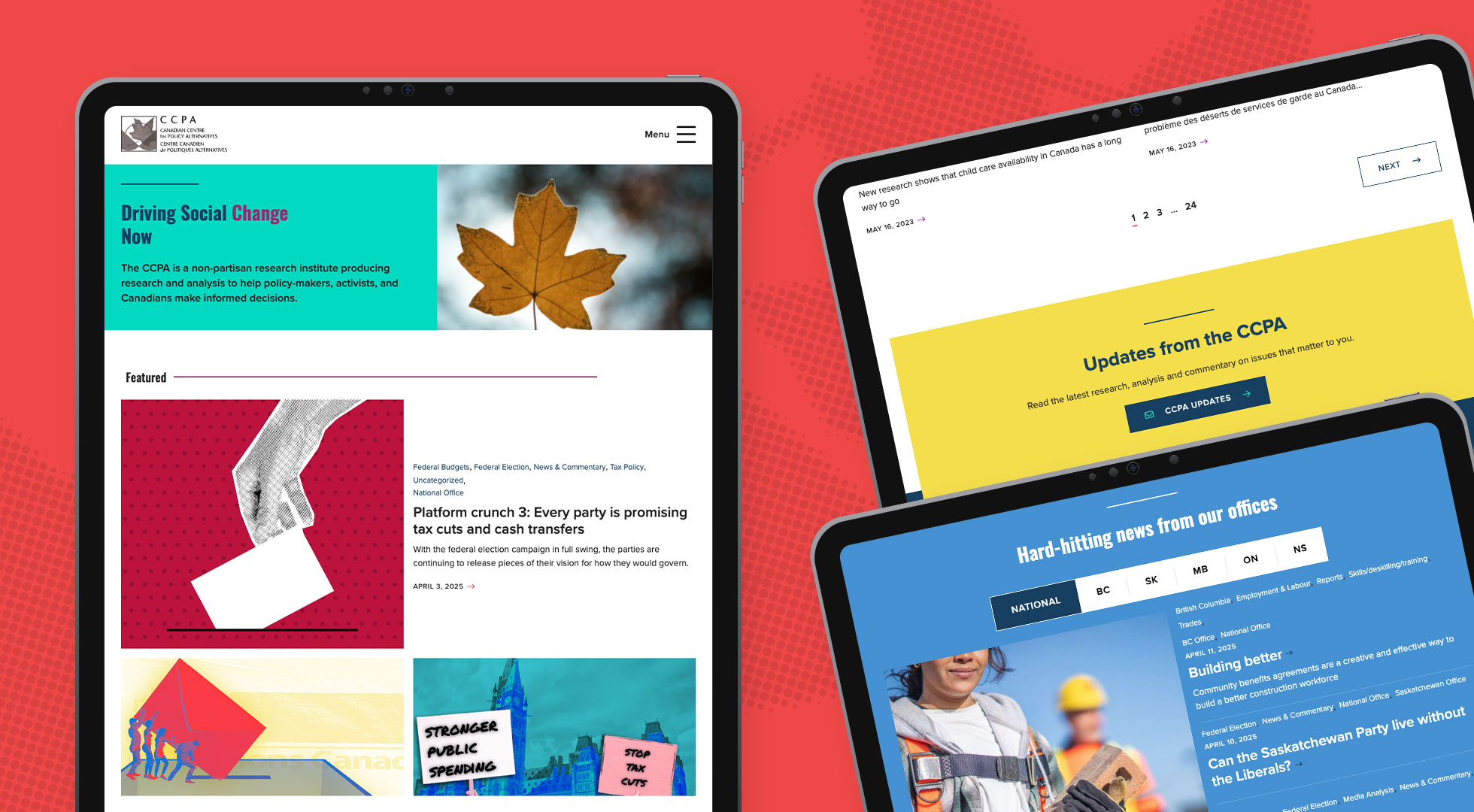
Here are three website projects that were built with Refoundry’s low-code platform.
The Canadian Centre for Policy Alternatives (CCPA) website has over 40k news posts that all need to be associated with research, projects, provinces, publishing offices, and authors in post loops on dozens of pages. The site also needs to automatically display the latest posts, featured posts, and trending posts in multiple content blocks.
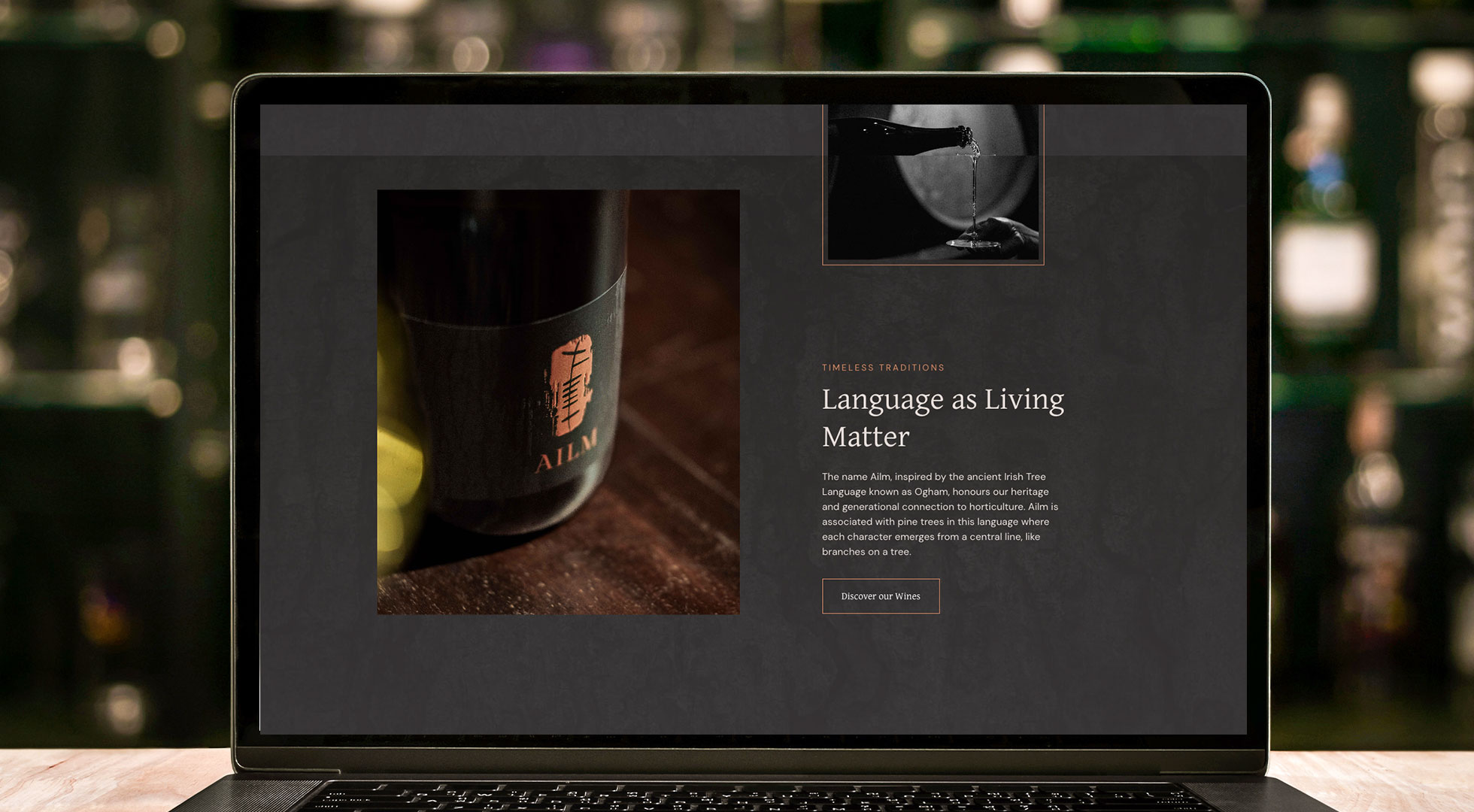
Ailm Estate was launched as a new brand in the well-established Quail’s Gate Winery family. They needed to quickly launch a visually stunning website that could reflect their classy branding and premium products, and efficiently build their waitlist. As soon as their products were available for purchase, their team easily turned it into an eCommerce site.
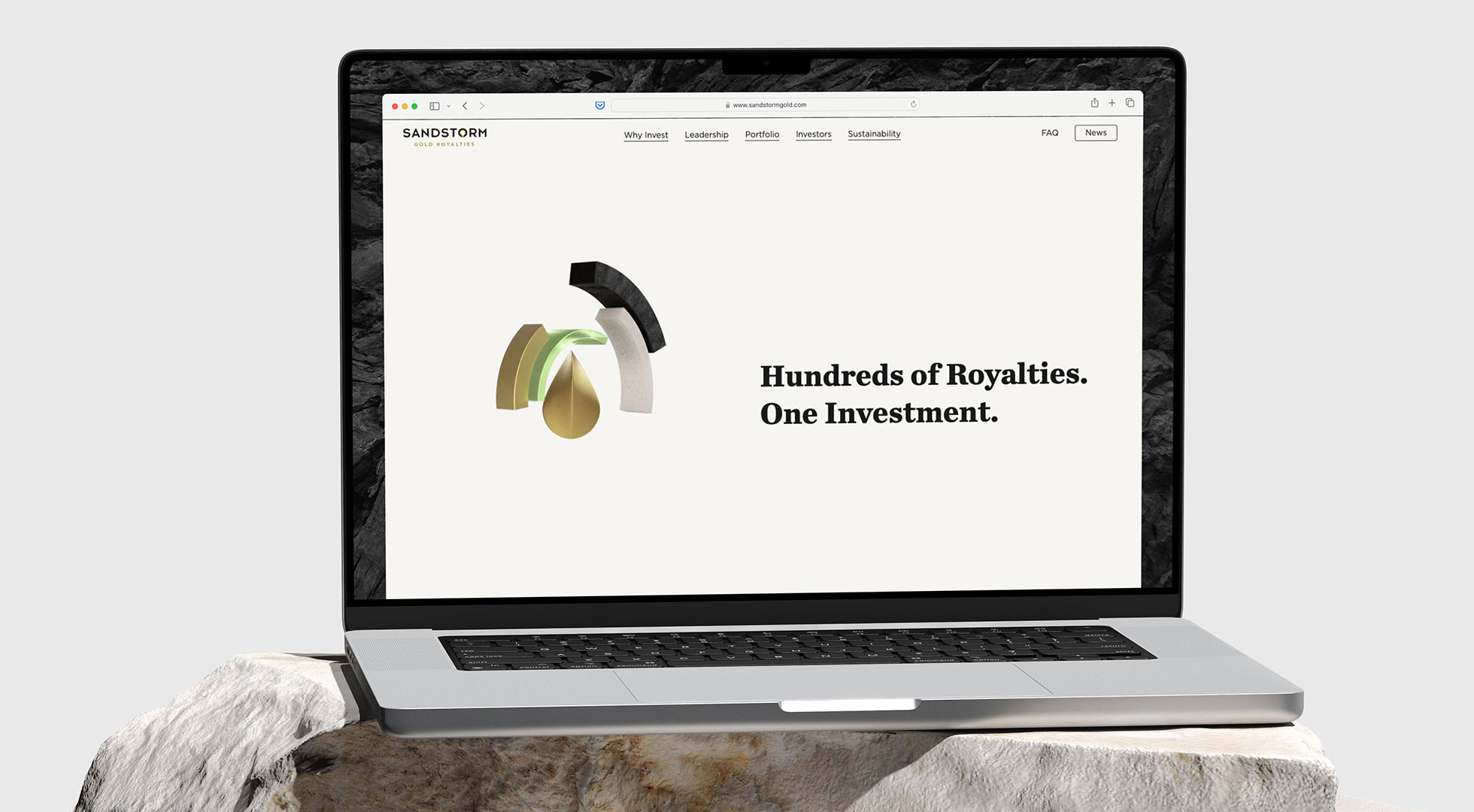
Sandstorm Gold Royalties needed a highly engaging and detail-rich website to attract investors. They required a custom stock ticker, financial tables, interactive investor content, animations, and a complex royalties map fed by posts and managed by taxonomies and tables. An agency customized Refoundry to build it, and Sandstorm’s team can easily maintain it.
Does Low-Code Have Limitations or Disadvantages?
Low-code itself is just a methodology of using a certain type of tool to do a task. The limitations relating to low-code will mostly be dependent on the tool and its level of support.
You might read cautionary articles about how low-code site builders limit the size of your projects, limit the creative range of what you can build, are less secure, can’t integrate with other major tech, lock you into proprietary code and templates, or are just plain hard to use.
All of those are valid concerns! We’re obviously big advocates of low-code development, but we also spent years researching the options out there before we decided to build our own. We encourage you to ask all of these questions and more of any tool you’re considering.
There are low-code website platforms that are independent, meaning they require you to use the platform’s themes and code. There are certainly tools that will have security issues, poor customer support, integration challenges, tools that aren’t suited for large-scale work, or ones that have such a high learning curve that adoption is a nightmare.
If you want a quick way to compare platform limitations before you dive further into your research, here’s our comparison page again.
We’re totally comfortable telling you to ask all of these questions and dig deeper into any concerns you have about low-code tools, because we engineered Refoundry specifically to address agency challenges and needs. The team behind our platform continues to use it every single day to build, iterate, and launch high-performing sites for clients across North America. If it had limitations, the agency that created it wouldn’t still be in business.
If you’re worried about low-code having restrictions, limitations, or anything else like that, take a peek at this roundup of websites built entirely using Refoundry. Reach out if you’d like a custom demo!