What is a Featured Image Block?
The Featured Image Block controls the main image representing a page or post, when displayed in a Query Block. It’s part of the Post Template Block child items that also include Post Title, Post Excerpt, Post Date, and Post Terms.
How it Works
The featured image referenced here is the image that appears in thumbnail form inside a Query Block, such as on a blog page or a section showing the latest events. You have to add the image itself on each post, but can control aspects of how it looks in the Query Block using the Featured Image Block.
Block Settings
You can customize the Featured Image using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
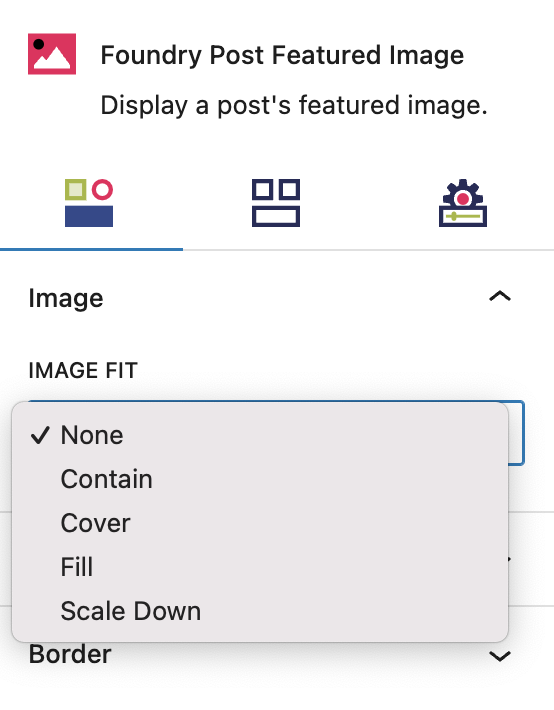
Image Fit
This group of settings controls how the image is fit or sized.
None: The image is displayed at its full size and dimensions.
Contain: This setting scales the image as large as possible within its container, without cropping or stretching the image.
Cover: This setting scales the image (while preserving its ratio) to the smallest possible size to fill the container (that is, both its height and width completely cover the container), leaving no empty space. If the proportions of the background differ from the element, the image is cropped either vertically or horizontally.
Fill: This setting scales the image (without preserving its ratio) to the smallest possible size to fill the container, leaving no empty space. If the proportions of the background differ from the element, the image is stretched either vertically or horizontally.
Scale Down: This setting scales the image so that its proportions are maintained to fit the smallest dimension and leave the entire image visible at all times.
More about
Image SizingCSS Filters Settings
These options are for customizing the uploaded image with an array of CSS adjustments (without having to edit the code yourself!) that give you Photoshop-like filters within the visual editor.
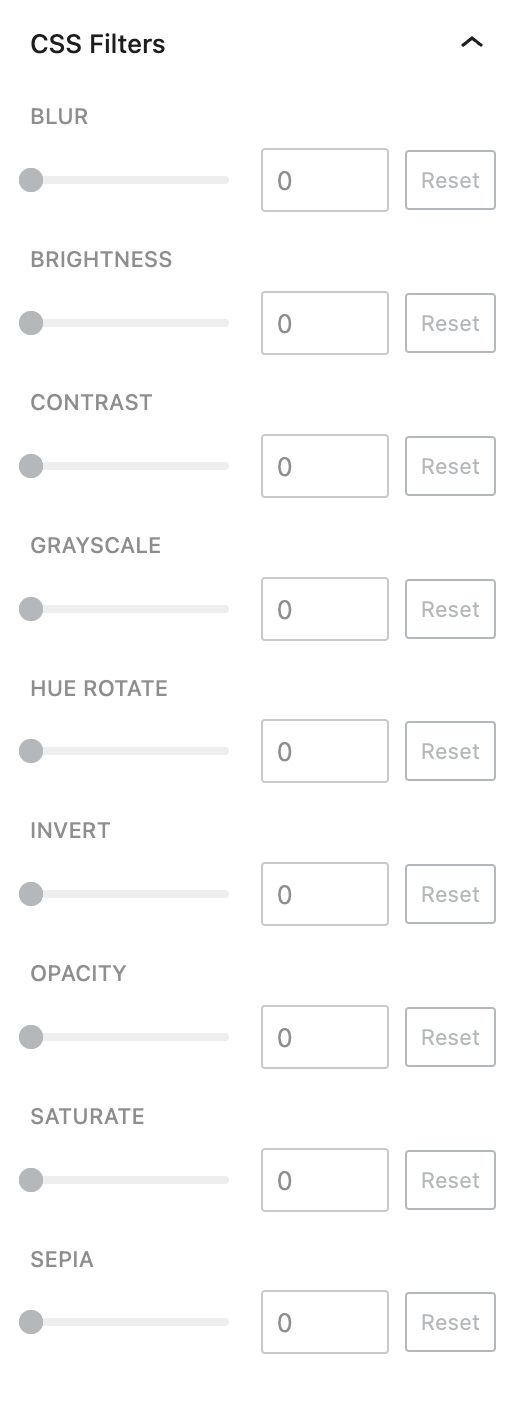
CSS Filters
Blur: Adds a Gaussian-style blur effect to the image to make it less focused.
Brightness: Increases the brightness of the image.
Contrast: Increases the contrast ratio of the image.
Grayscale: Make any uploaded image fully grayscale, or increase the grayscale ratio.
Hue-Rotate: Adjusts the hue of an image along the colour wheel.
Invert: Inverts the colour samples of the uploaded image to the opposite end of the colour wheel – for example, a red image would become green.
Opacity: Makes the uploaded image more transparent, to allow underlying colours or images to show through.
Saturate: Decreases the saturation to make the uploaded image more desaturated, all the way to grayscale.
Sepia: Converts the uploaded image to sepia by percentages, giving it a warmer, more yellow/brown appearance.
More about
Image SizingBorder Settings
Border settings do exactly what they claim to do: govern the borders around the Featured Image Block.
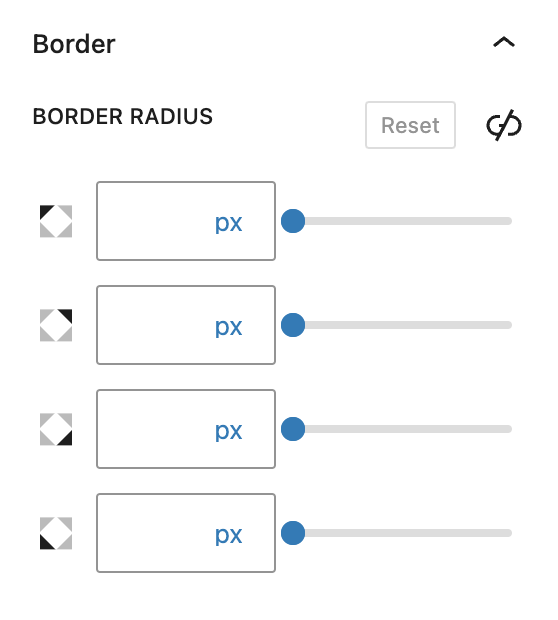
Border Radius
This value, using a percentage, rounds the corners of the image’s outer border edge.
More about
Borders & RadiusLayout Tab
Sizing Settings
These size settings are about the image’s size within the Query Block, not to be confused with the size of the file you uploaded.
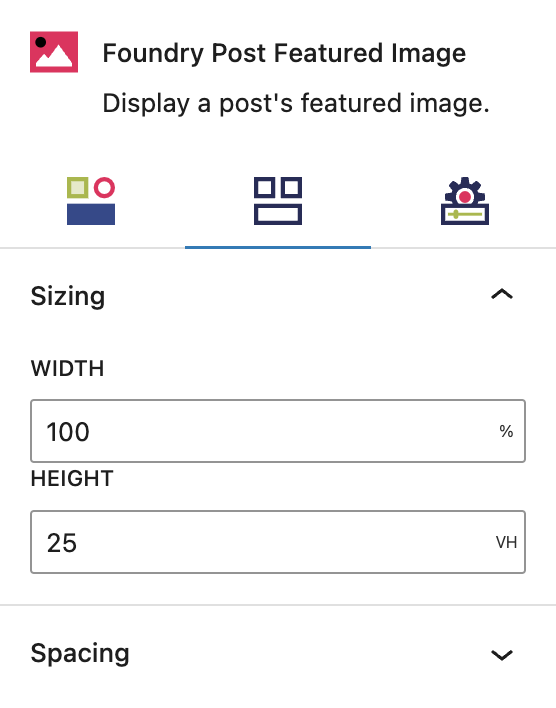
Sizing
These two options set the dimensions and units of the Featured Image in relation to the Container Block or page.
More about
Measurement UnitsSpacing Settings
These settings govern the spacing within your Featured Image Block, and the spacing around it.
Padding
These top, right, bottom, and left sliders, with a range from 0 to 12, control the amount of interior space there is between the edges of the Featured Image Block and its contents, ie. the image itself. Adding padding can move the image around inside the Image Block, and even shrink how it appears.
More about
PaddingMargin
These sliders, with a range from 0 to 12, control the amount of exterior space there is around the Featured Image Block and adjacent objects. Each one controls the margins around the top, bottom, left, and right edges of the Image Block.
More about
MarginSettings Tab
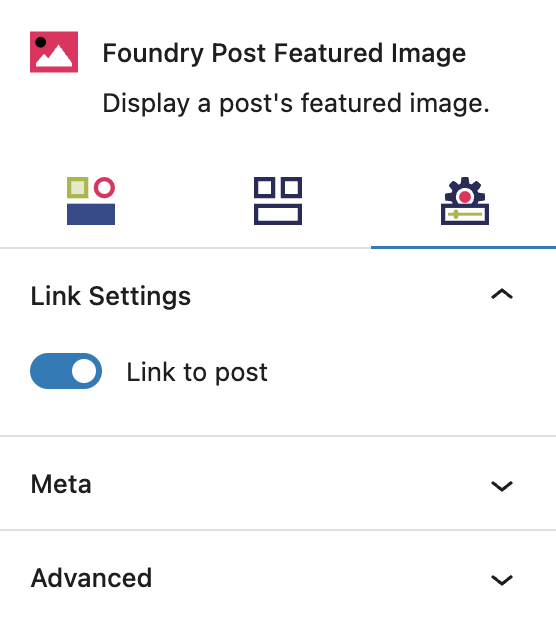
Link Settings
These settings control the linking of your Featured Image Block.
Link to Post
This toggle allows you to link the Featured Image Block to the post, so a person can click the image wherever it’s featured on the page to navigate to read the content. This is as opposed to only being able to click the title or a “read more” type button.
More about
Theme CustomizationsMeta Settings
Meta Settings allow you to add metadata to the image file, for SEO and accessibility.
Image Alt Text
This field is where you can set descriptive text for the image. Alt text should be a short description of the image – it is not a place for keyword stuffing, or to use tools that populate the alt text field using page titles or keywords. Alt text is read aloud by assistive technology for those with vision impairments, to help them understand the image and context to your page.
More about
Theme CustomizationsAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations