What are Sticky Headers?
Sticky Headers are a web design feature where the header of a webpage remains fixed at the top of the screen as the user scrolls down the page. This ensures that important navigation links, branding, or other key information within the header are always visible and accessible, regardless of how far down the page the user scrolls.
How it Works
Sticky Headers use CSS or JavaScript to keep a header fixed at the top of the screen as you scroll down a webpage. This is typically done with the position: sticky; CSS property.
Initially, the header behaves like any other element, scrolling with the content. When it reaches the top of the viewport, the sticky behavior activates, keeping the header in place as you continue scrolling. This ensures that navigation links or important information in the header are always visible, improving site usability.
Refoundry makes it easy to implement a Sticky Header. You can simply navigate to the Template section of the full site editor, and for each template, toggle on the sticky header option in the header template part settings. This streamlined process allows you to enable sticky headers without needing to write any custom code, ensuring your headers remain accessible and functional across all pages.
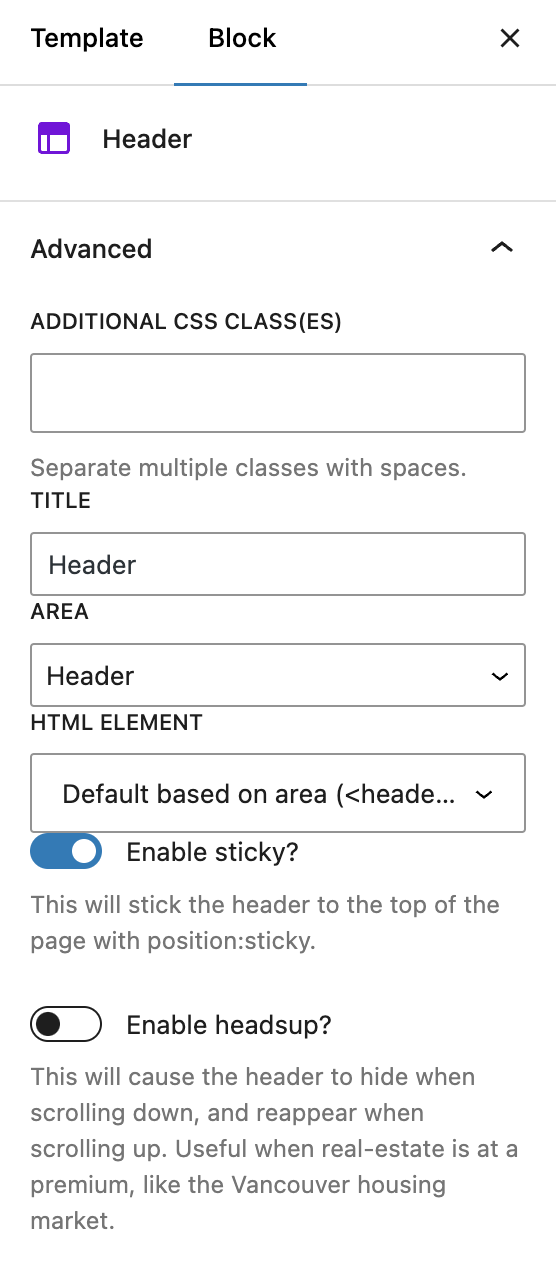
Sticky Header Settings
These settings govern how the Sticky Header will behave.
Enable Sticky?
The “Enable Sticky” toggle allows you to easily make your header stick to the top of the page as users scroll, using the position: sticky; CSS property. When this toggle is activated, the header will remain fixed at the top of the viewport, ensuring that important navigation elements and branding are always visible, no matter how far down the page the user scrolls.
More about
Global StylesEnable Headsup?
The “Enable HeadsUp” toggle is a feature that causes the header to hide when users scroll down the page and then reappear when they scroll back up.
This behavior is particularly useful on pages where screen space is limited, allowing more content to be visible while still providing easy access to navigation when needed.
More about
Global Styles