What are Google Maps Settings?
These global settings found under Refoundry > Settings > Google Maps, enable you to integrate and customize Google Maps on your site. You can input your Google Maps API key and manage location details, including name, address, link, coordinates, and custom pin icons. These settings work with our Google Map Block to display an interactive map on any page or post.
How it Works
To set up Google Maps on your Refoundry website, start by configuring the Google Map Settings.
First, obtain a Google Maps API key. You can do this by visiting the Google Cloud Console and creating a new project or selecting an existing one. Navigate to the APIs & Services section, enable the “Maps JavaScript API,” then go to the Credentials tab to create your API key. Once you have the key, paste it into the Maps API Key field in your Refoundry settings after you’ve clicked the “Enable Google Maps?” toggle on.
To find the longitude and latitude coordinates for your locations, search for the location on Google Maps, right-click on the spot, and select “What’s here?” The coordinates will appear at the bottom of the screen; simply copy and paste them into the relevant fields. If you want to use a custom pin icon, you can upload an image to replace the default Google Maps marker.
Google Map Settings
These are the settings you need to configure to be able to use the Google Maps block on any page.
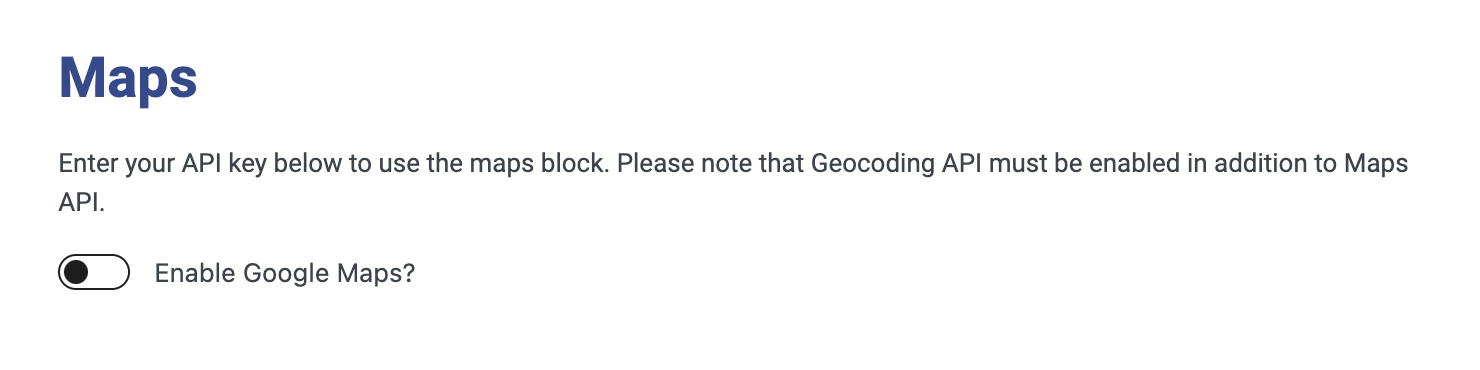
Enable Google Maps?
Toggling this on reveals the Google Maps API Key field and activates this functionality.
More about
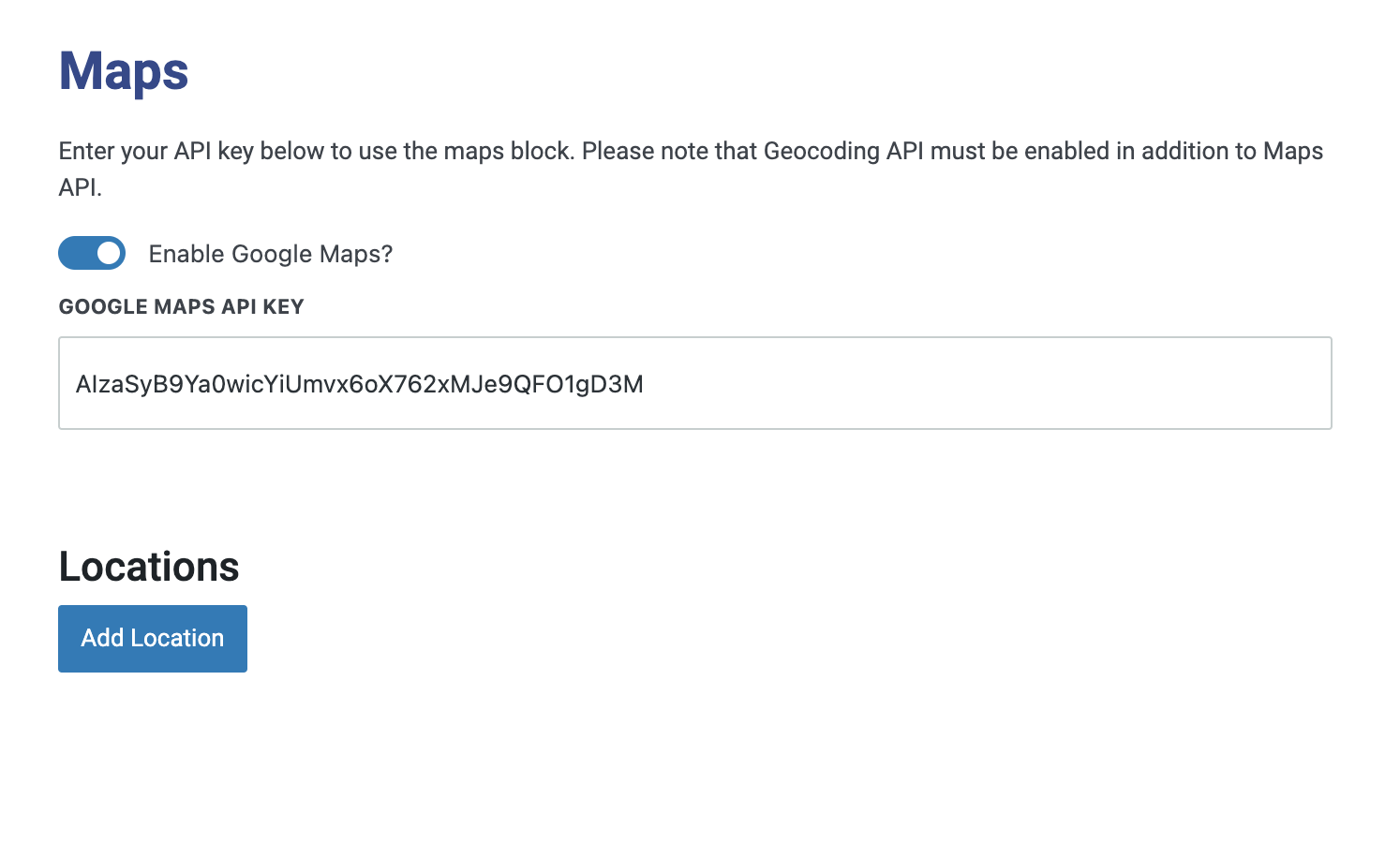
Global StylesGoogle Maps API Key
This connects your website to your configured API key
NOTE: Your Google account *must* have a billing account assigned for the API key to connect. It is possible to generate an API key without a billing account setup. If you enter that here without it, the map will not load and will display an error in the Google Map Block.
This is not a bug, you just missed a step. We blame Google.
More about
Global StylesAdding Locations
This is where you create the locations you want to make available to your Google Maps blocks. If you only have one business location, you still need to set it up here. If you have multiple locations, you need to configure each one here.
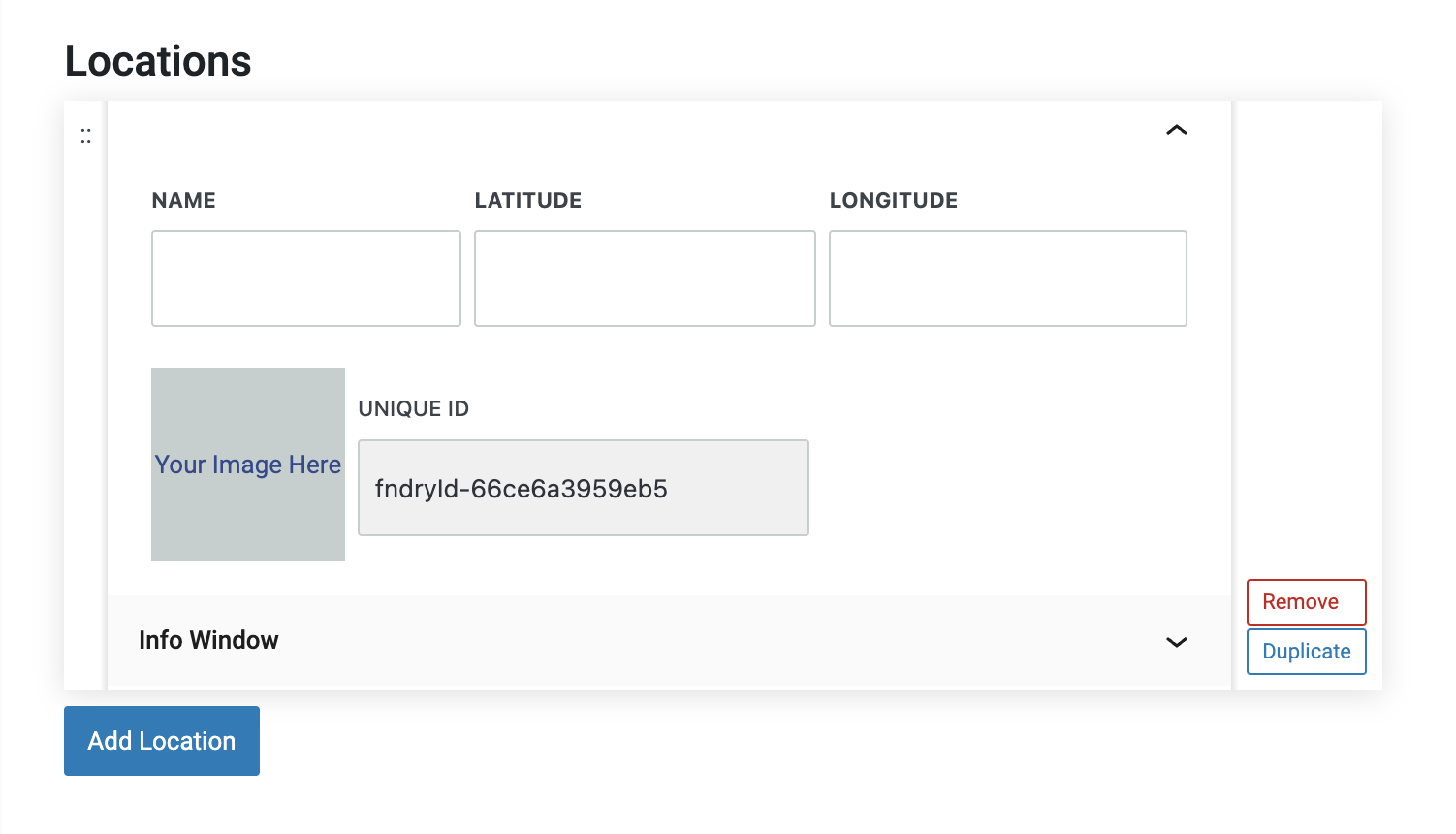
Required Fields
Name: This is the title of the location as it will appear on your map. It should clearly identify the place, making it easy for users to recognize.
Latitude: This is the geographic coordinate that specifies the north-south position of your location. It’s essential for accurately placing the marker on the map.
Longitude: This coordinate specifies the east-west position of your location. Along with the latitude, it ensures your marker is precisely placed on the map.
Icon Image: This is the custom pin or marker icon that will represent the location on your map. You can upload an image to make the marker stand out or match your website’s branding.
More about
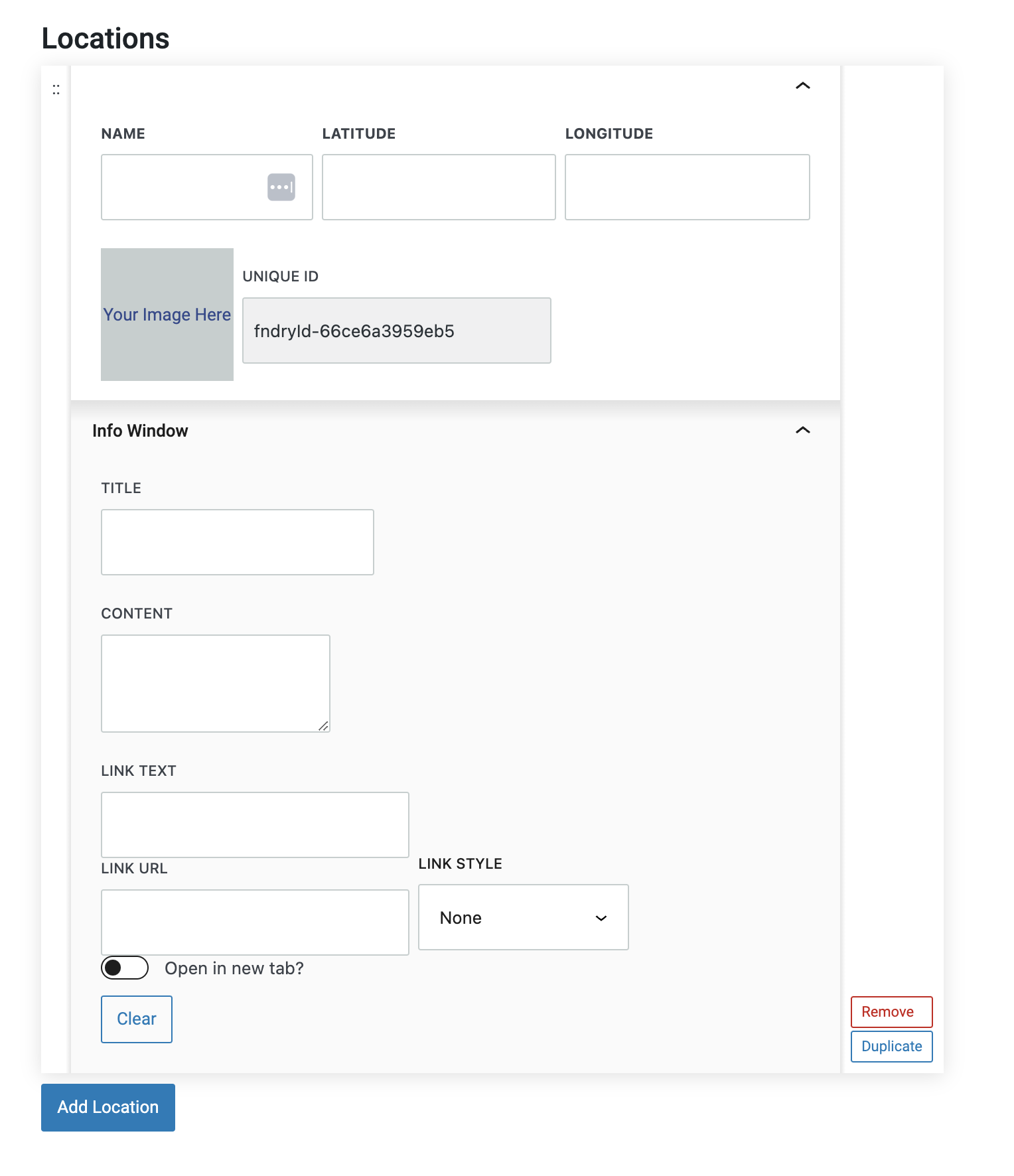
Global StylesPopup Information
When setting up a location on your Google Map, you have the option to enter information that will display in a popup window when someone clicks on the icon. This allows you to provide additional details about the location directly on the map. If you choose to leave these fields empty, no popup will appear, and the pins will simply function as location markers without any extra information.
Title: This is the headline that will appear at the top of the popup.
Content: This is the main text area of the popup. Use this space to provide a description, details, or any other relevant information about the location like a mailing address.
Link Text: This is the clickable text that will appear as a link within the popup.
Link URL: This is the web address that the link will point to. When users click the link text, they’ll be directed to this URL.
Open in a New Tab: This option allows you to choose whether the link should open in a new browser tab.
Link Style: This field lets you choose a button style for the link, drawing from the predefined button styles available on your Refoundry website.
More about the
Google Map Block