What is a Google Map Block?
The Google Map Block allows you to easily display an embedded Google Map. This is typically used on a Contact, Location, or Where to Buy page, to show visitors the locations of your business(es) while boosting your local SEO.
How it Works
You can manage the Google Maps API key and create locations in one handy place, so that locations are easily added to a page. To get started, you first need to navigate to Refoundry > Settings in the lefthand menu. There, you will find:
– A Google Maps API key field and a toggle to enable Google Maps.
– “Add Location” button to create custom locations, which you can then select on the page that displays your map.
– Within the Location, you’ll need to configure the name of the location (usually a building or city name), latitude, longitude, and thumbnail image or icon (what pins it on the map). A unique location ID is automatically generated by the block.
– Within the Location you will also find the Info Window settings, which contain fields that customize what appears when a person clicks the image or icon to open a pop-out window. There are fields in the Info Window for title (usually the building name or city), content (custom HTML that populates a WYSIWYG box), link text, link URL, link text style, and an ‘open in new tab’ toggle.
Make sure to save your changes via the ‘Save Changes’ button when you’re done! Once you’ve configured the global settings, you’ll be able to use the Google Maps Block on a page.
Block Settings
You can customize the Google Maps Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
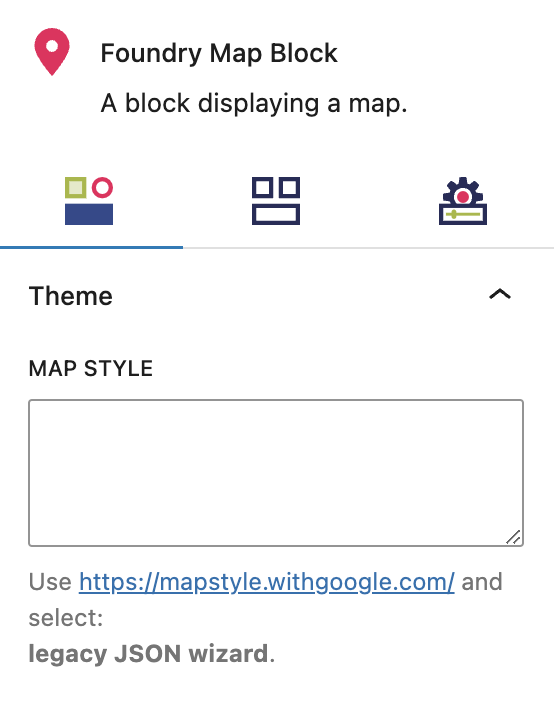
Styles Tab
Theme Settings
These settings govern the look of your map.
Map Style
This setting controls the look of your map, using code generated by the Google Maps Styling Wizard (link and instruction in the settings). The easy visual tool will let you make adjustments to how the map looks, then when you click “Finish” it will generate code to copy. Paste it into the Map Style field and you’re all set.
Refoundry also supports Snazzy Maps. Just copy/paste the JavaScript code it outputs into this field.
More about
Global StylesLayout Tab
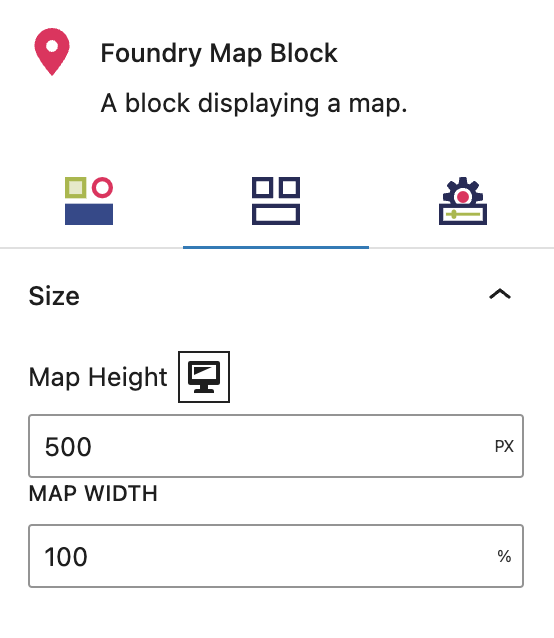
Size Settings
These settings govern the size of the map on the page.
Size
These Height and Width measurements control exactly that – the height and width of the Google Maps Block on the page.
More about
Measurement UnitsSettings Tab
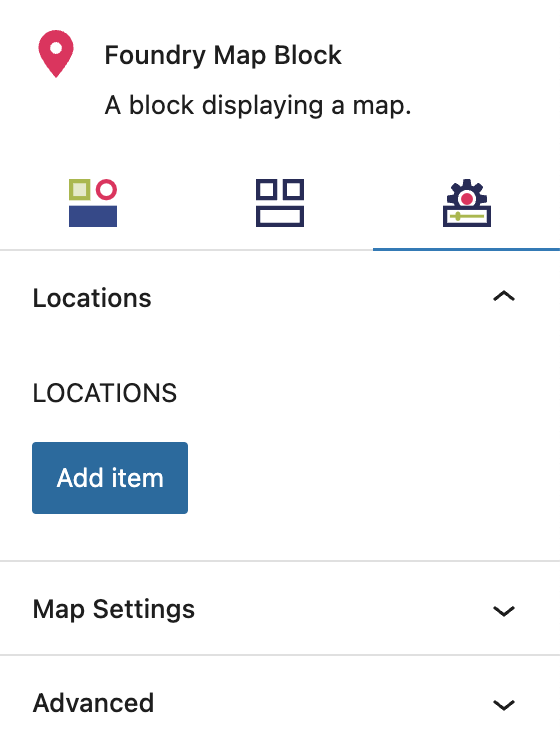
Locations Settings
These settings let you add locations to the Google Maps Block, as configured in Refoundry > Settings (see ‘How it Works’ at the top of this page). If you are only using the map to show one business location, you still need to add that location here.
Locations
The Locations drop-down will have options that you’ve configured Refoundry > Settings as options. Select each one you need and click “Add item.”
More about
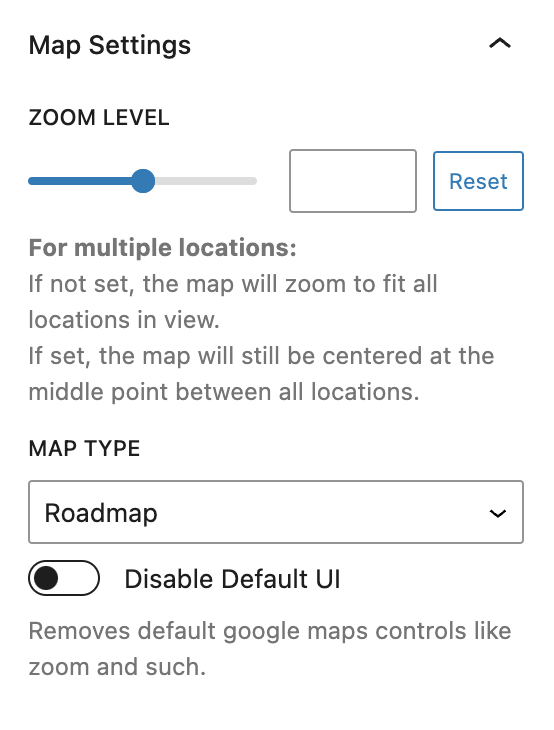
Google Map SettingsMap Settings
These settings govern additional functionality of the map.
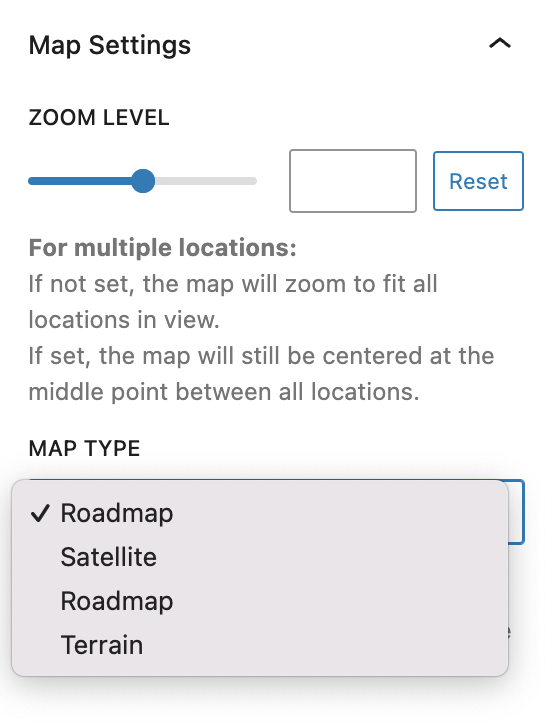
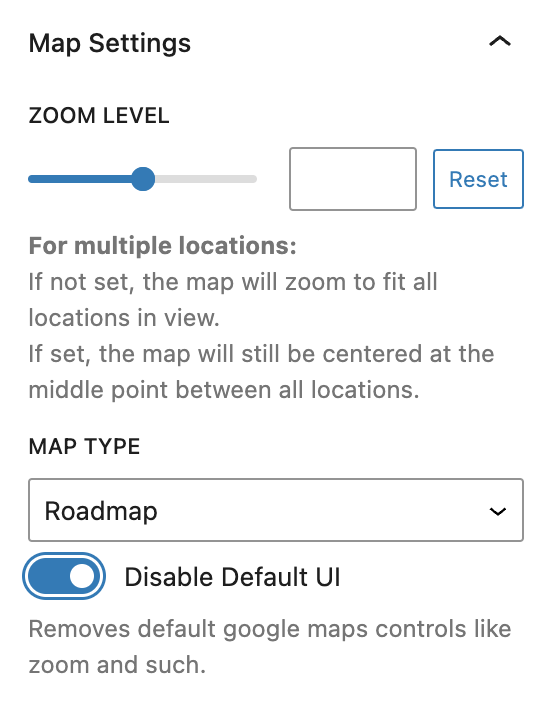
Zoom Level
This slider lets you control the zoom of the map as it’s displayed on the page. You could zoom in close for one location, or zoom way out for multiple locations.
More about
Global StylesMap Type
This lets you choose the type of map to display, from options including Roadmap, Satellite, and Terrain.
More about
Global StylesDisable Default UI
Toggle this setting on to remove the default google maps controls like zoom and direction links.
More about
Global StylesAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations