What is a Social Icons Block?
The Social Icons Block displays icons linking to your social media profiles or sites.
How it Works
It’s pretty straightforward. You can add the Social Icons Block to pages, posts, your footer menu – anywhere it makes sense to direct people to your social channels.
Block Settings
You can customize the Social Icons Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
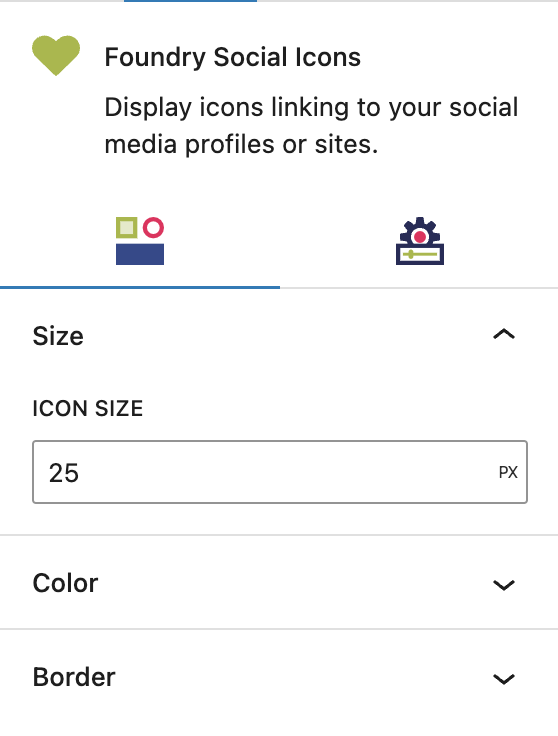
Size Settings
Size settings are exactly what they sound like: settings for managing the icon sizing in the Social Icons Block.
Icon Size
Icon Size changes the size of all of the social icons in the block at once
More about
Global StylesColor Settings
These settings allow you to customize the colors of your social media icons.
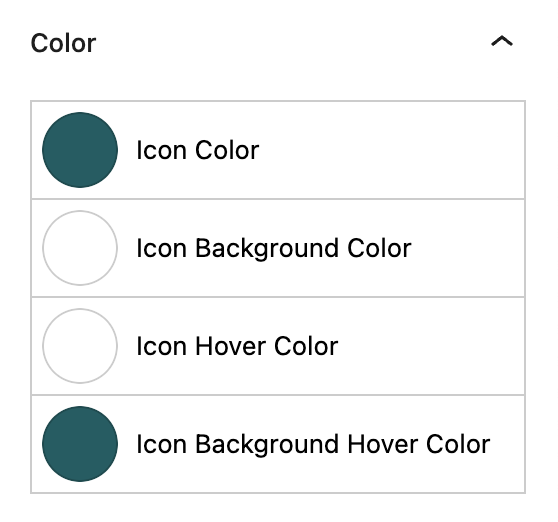
Color
You can customize the following aspects of your social icons:
Icon Color controls the the color of the outline and logo.
Icon Background Color controls the color of the background space behind the logo.
Icon Hover Color controls the color the icon turns when a user hovers over it with a mouse.
Icon Background Hover Color controls the color the background turns when a user hovers over it.
The available colors are all based on your palette(s), as configured in Global Styles > Colors.
More about
ColorsBorder Settings
These settings allow you to customize the borders of your social media icons.
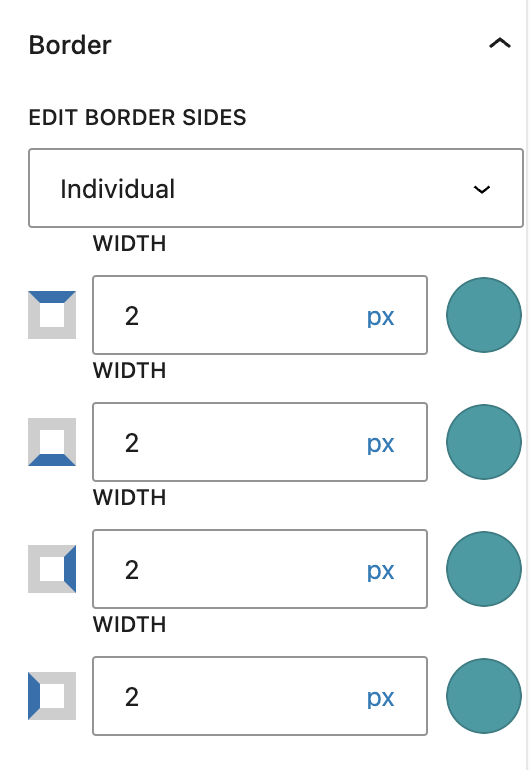
Borders
You can create equal specifications for all of your Social Icons Block’s borders by choosing “All,” or customize each icon’s border specifications by choosing “Individual.” The options are Width, Border Style, and Border Color. The color options come from your settings found under Global Styles > Colors.
More about
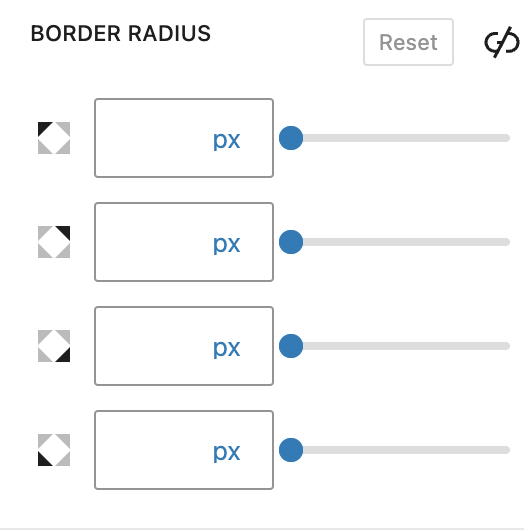
Borders & RadiusBorder Radius
This value rounds the corners of the icons’ outer border edge. When enabled, you can control how much each corner of the icons’ corners is rounded. Use ‘Reset’ to bring everything back to zero.
More about
Borders & RadiusSettings Tab
Link Settings
These settings allow you to customize how the links for all of the icons function.
Open Links in New Tab
The ‘Open Link in New Tab’ toggle allows you to choose whether or not the link opens that social media profile or site in a new tab. By default this option is toggled off, so clicking the Social Icon will open the social profile in the same browser tab.
More about
Global StylesFlex Settings
These settings allow you to control how the icons appear within the Container.
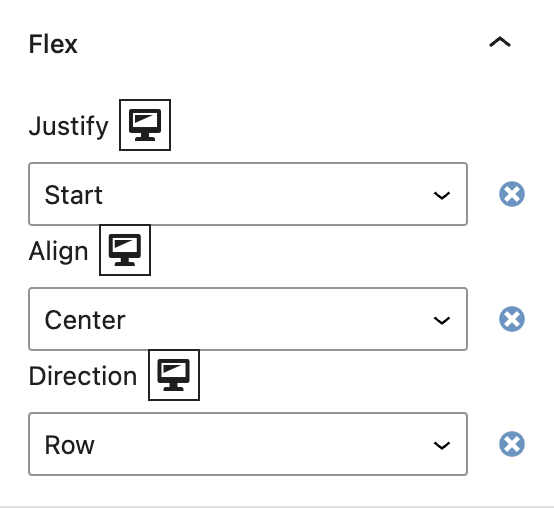
Flex Options
Justify controls the left-to-right position of the group of social icons.
Align controls the top-to-bottom position of the group of icons.
Direction controls whether they appear as a row, a column, a reverse row, or a reverse column.
More about
Display FlexSpacing Settings
These settings controls the amount of spacing between the icons in relation to each other.
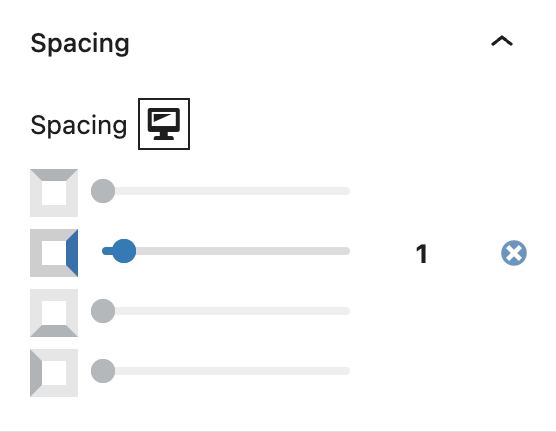
Spacing
These top, right, bottom, and left sliders, with a range from 0 to 12, control the amount of interior space there is between the edges of the Social Icons Block and its contents.
More about
SpacingSocial Link Settings
These settings provide additional features for each social network, and are only available on the individual social link child items within the Social Icons Block.
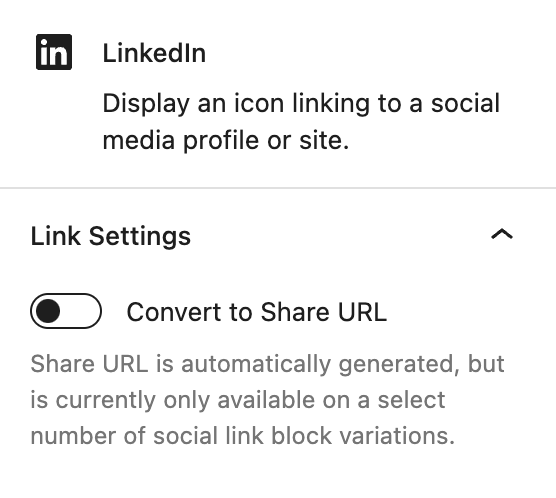
Convert to Share URL
By toggling this on, you can convert the link block to a social sharing link instead of a link to your social profiles.
A social sharing link, when clicked, will open the link in a new tab with a pre-written post that’s ready to share on the associated platform. This is great for encouraging users to share your content with just a couple of clicks.
This is currently only available for LinkedIn, Facebook, and X (previously Twitter) link blocks.
More about
SpacingLink Label
This setting allows you to set a link description to support accessibility, for people using assistive technology to navigate your site.
More about
SpacingCustom Icon
This field will accept a Font Awesome shortcode so you can set a custom icon. You can do this with either the ‘fa-brands’ prefix or by setting up a custom icon in your Font Awesome account.
More about
Font Awesome ShortcodesAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations