What is a Reusable Component Block?
Available only to Pro users, a Reusable Component Block is a specialized template block designed for saving and reusing sets of Refoundry blocks across your site.
Reusable Component Blocks effectively serve as a wrapper for these groups of blocks, allowing you to maintain consistent content and layout elements across multiple pages or posts, while also allowing for unique content and customization of all contained block settings. Examples include CTA blocks, testimonials, content sections, page banners, post query loops, or repetitive details such as shipping or returns policies. You can even save whole page layouts as a Reusable Component Block!
How it Works
Reusable Component Blocks are highly similar to WordPress Synced Patterns. The key difference is that unlike Patterns, you can make local changes to the content and settings of a RCB after adding it, and it won’t impact other instances of the RCB. With Synced Patterns, the content and settings will always be identical. The only changes that would impact all instances of a RCB are edits you make to the main block, found under Reusable Component Blocks in the lefthand menu.
Each RCB is saved as an individual post in the ‘Reusable Component Block’ post type, which you’ll find the left hand navigation in the WordPress Editor. These posts represent the global instances of each component and any changes made to these will be reflected everywhere the RCB is used. To add a RCB to a page or post, you just insert a RCB, then select the desired component from the existing posts within the search field results.
Once added, the settings for all of the blocks contained within the RCB are initially greyed out, visually indicating that they are inherited from the global settings. That doesn’t mean you can’t edit them! You can customize these settings for individual instances, with the option to revert to the global settings if needed. Changes made to the global RCB will automatically update all instances used throughout the site, except where specific settings have been customized – those will remain the same, unless reset at the block level.
Reusable Component Blocks provide significant control while maintaining flexibility, making it easier to manage and update repeated sections across your site efficiently. This is the core of Refoundry.
Important to note: Because RCBs are a post type, you need to make sure the post type is no-indexed to prevent search engines from crawling and indexing them. This is easy to do using SEO plugins.
Component Settings
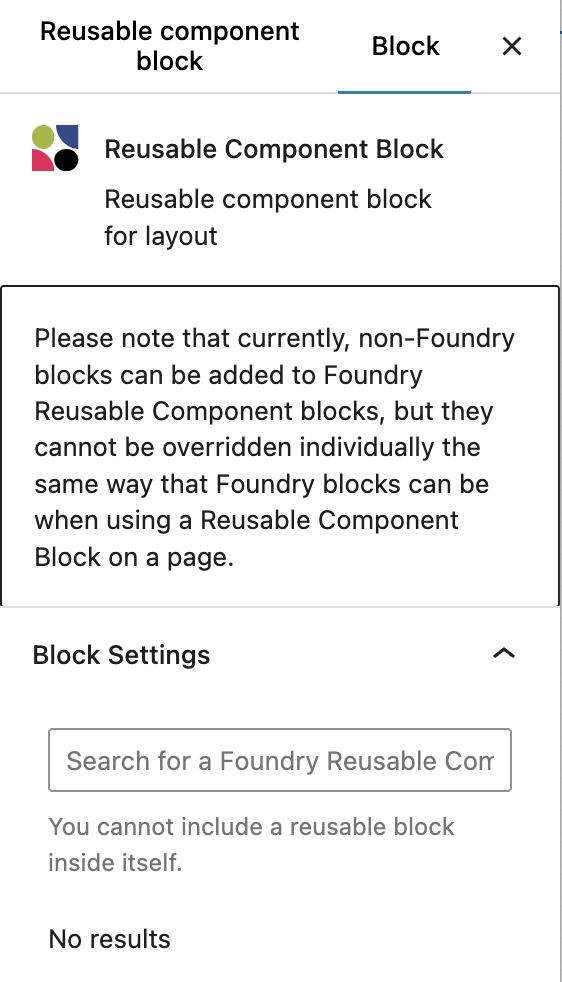
This is where you will search and select existing Reusable Component Block posts to display.
Component Search
All created and saved Reusable Component Blocks (any pre-built blocks contained in the Component Library, plus any new ones you have created), will be available for insertion and customization.
To find a block, simply type its name in the search field and click on the result you’re looking for.
The default state of a RCB is empty.
More about
HTML AnchorsEdit and Deselect
Once an existing Reusable Component Block is selected, the name will be displayed so you always know which one it is.
Deselect
To remove this RCB, just click the “x” icon to reveal the empty search field again, to search for a different RCB.
Edit this block
To make edits to the global instance of the selected RCB, click ‘Edit this block’. This will open the RCB post in a new tab. Any changes or updates made to the global RCB will be updated everywhere the RCB is used, except where those settings have local overrides in place.
You will need to refresh whatever page or post you were working on when you clicked ‘Edit this block’ to see the updates to the RCB displayed in the editor.
More about
HTML AnchorsDefault/Reset and Customized Settings
All blocks displayed within in the Reusable Component Block can be have their settings and content customized without updating the global component.
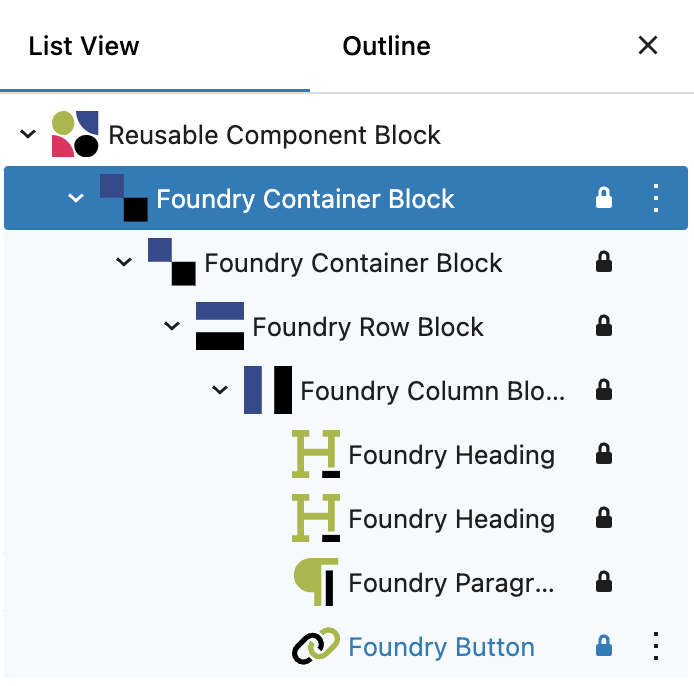
Locked Blocks
All blocks contained within the Reusable Component Block are a reflection of the global component layout, structure, content and settings. When selected, the blocks will all be locked (as you can see in the List View).
This means you cannot re-arrange, delete or add blocks to the local layout on the Page or Post the RCB is on. You can only make these kinds of changes in the global component.
More about
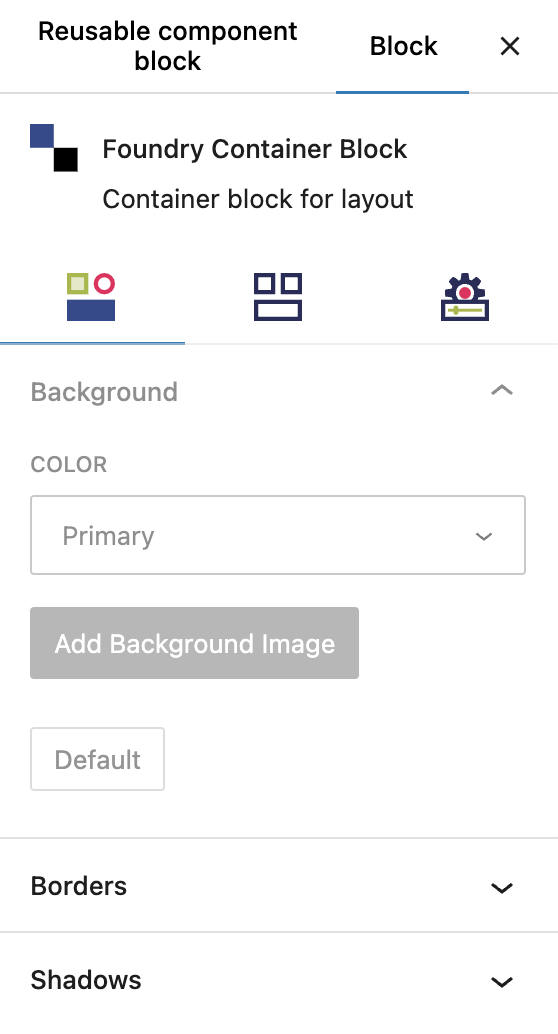
HTML AnchorsDefault Settings
All block settings on the blocks contained within the Reusable Component Block are displayed as greyed out Default Setting values, and the Default button is displayed, also greyed out. But you can edit them!
All block setting values showed in this are the settings configured on the global component. If you change them locally, edits to those same settings on the main instance will not be reflected (ie. you are overriding the global settings). The only way to revert to the RCB inheriting the global settings is to reset your local settings, which is easily done with ‘reset’ options.
More about
HTML AnchorsCustomized Active Setting
Any block setting that has been adjusted inside the Reusable Component Block will be represented in the Settings menu as Active, and the Reset button will now be displayed.
All Active settings are now detached from the global Component settings, and unique to only this instance of the RCB. Any changes to this specific setting in the global component will not be reflected here, now that you have overridden it.
More about
HTML AnchorsReset
To reset any customized Active setting to the global Reusable Component Block’s setting, just click the red Reset button to return it to the greyed out Default setting.
Any changes made to the global RCB after this setting was customized will now take effect on the local instance of the RCB. Default means the block’s settings are identical to the global component’s current configuration.
More about
HTML AnchorsAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
HTML Anchor
This allows you to enter a unique ID identifier, so you can create a URL for this specific Container Block within the page.
More about
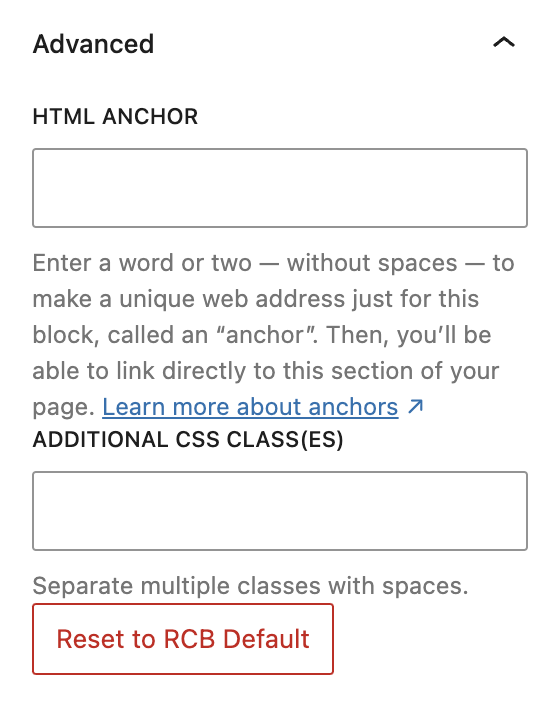
HTML AnchorsAdditional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme CustomizationsReset to RCB Default
This button will clear out all customizations made to the local Reusable Component Block, reverting the entire block back to the global settings, including any entered content.
More about
HTML Anchors