What is a Post Title Block?
The Post Title Block displays the name of a given post when it’s featured in a Query Block. It’s typically part of the Post Template Block child items that also include Featured Image, Post Excerpt, Post Title, and Post Terms. However, there are other uses for a Post Title, such as customizing how Post Titles look on the actual posts.
How it Works
By default, the Post Title Block will show the title that is configured on the post itself, such as the name of a blog article, product, or case study. If you want to customize how your post title appears where it’s being featured, you can use the Post Title Block.
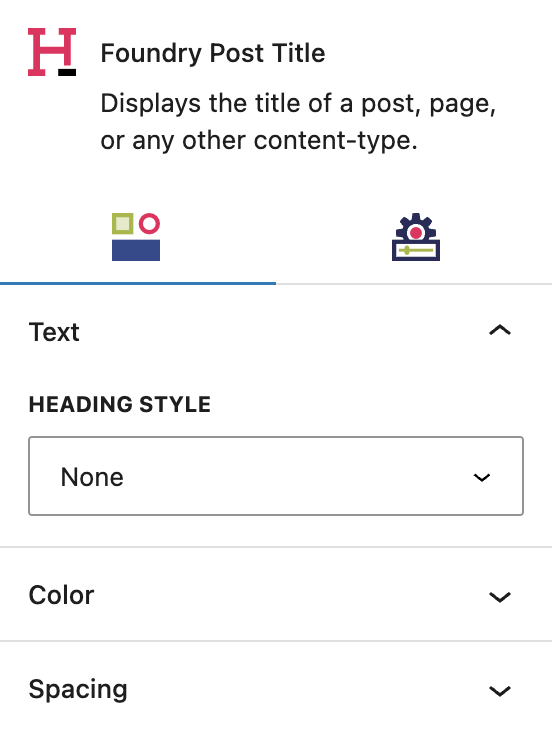
Block Settings
You can customize the Post Title Block using Style and various settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
Text Settings
Text settings are exactly what they sound like: settings for the Post Title Block’s text.
Heading Style
This setting allows you to style the heading style (from H1 to H6), using the heading styles you’ve set in Global Styles > Typography.
More about
Global StylesColor Settings
Color settings govern the text color in your Post Title Block.
Text Color Override
This setting allows you to change the color to any other color from your palette(s), set in Global Styles > Colors.
More about
ColorsSpacing Settings
These settings govern the spacing within your Post Title Block.
Padding Bottom Override
The styles set for each paragraph and heading level include a default padding setting for space underneath the Post Title in the Global Styles > Typography area. To override that default setting with a custom value, ie. to make a title have more or less space before the first line of text, use this field.
More about
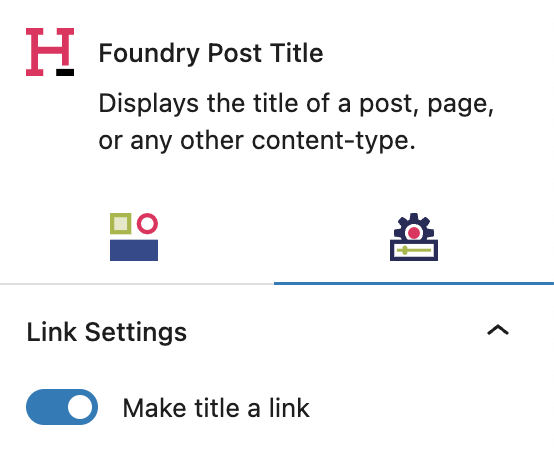
Global StylesSettings Tab
Link Settings
These settings govern the linking of your Post Title Block.
Make Title a Link
This setting allows you to choose whether or not to make the title a link, ie. clickable. By default this option is toggled on.
More about
Global StylesOpen in New Tab
This setting allows you to choose whether or not the link opens in a new tab. By default this option is toggled off, so clicking the Post Title will open the post in the same browser tab.
More about
Global StylesLink Rel
Use this field to add custom link attributes that define the relationship between your page and the post.
More about
Global StylesAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations