What is a Post Excerpt Block?
The Post Excerpt Block can be added to show excerpts on posts, where they are displayed via a Query Block.
How it Works
The excerpt is configured on the post itself. You can choose where it appears in relation to other blocks you’ve added in the Post Template, such as the Post Title, Post Date, or Post Terms.
Block Settings
You can customize the Post Excerpt Block using Style and other settings options, giving you great flexibility in how you tailor elements to your design.
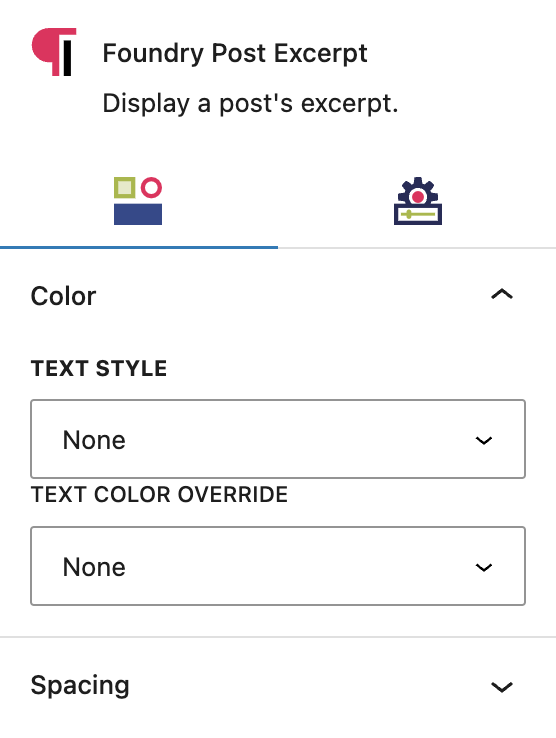
Styles Tab
Color Settings
Color settings let you customize the color of the text in the Post Excerpt Block.
Text Style
This setting allows you to style the text using the styles you’ve set in Global Styles > Typography.
More about
Global StylesText Color Override
This setting allows you to change the color of the excerpt text to any other color from your palette(s), set in Global Styles > Colors.
More about
ColorsSpacing Settings
These settings govern the spacing within your Post Excerpt Block.
Padding Bottom Override
The styles set for each paragraph and heading level include a default padding setting for space underneath the text in the Global Styles > Typography area. To override that default setting with a custom value, ie. to add more or less space beneath the text, use this field.
More about
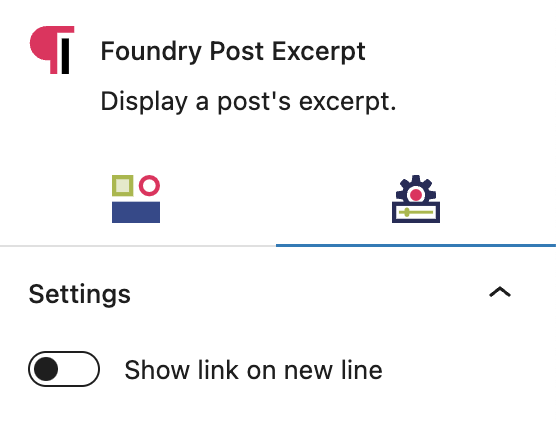
Global StylesSettings Tab
General Settings
These are general settings for the functionality of your Post Excerpt Block.
Show Link on New Line
This setting lets you control if the “read more” link after your excerpt shows immediately after the “…” or on a new line.
More about
Global StylesExcerpt Length
This allows you to configure a maximum number of words for all excerpts in the Query Block.
More about
Global StylesAdvanced Settings
These settings are only accessible to Pro users (with the exception of HTML anchors), and also only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations