What is an Archive List?
An Archive List is a block that displays all of the terms associated with a specific taxonomy, styled like a tabbed menu. It allows you to showcase terms, such as your different categories, in a structured list format. Like a drop-down filter, this is a way for users to browse and filter post content to just one area of interest, based on the terms available.
How it Works
The Archive List block is particularly useful for creating taxonomy navigation within templates that use Query Blocks. It offers a way for you to organize and display terms, while making it easier for users to filter and navigate through different content categories (or other taxonomies) on your site. If you have five categories, the options would be the names of your five categories, and clicking each category name would filter the archive of posts to just that category..
You can customize how the terms are presented by selecting a specific taxonomy and adjusting styles for both active and inactive states. The Archive List Block also lets you control the spacing between terms, and provides options to include a “Show All” link for returning to the main page or displaying the taxonomy label. This flexibility ensures that you can tailor the block to fit the design and functionality needs of your site.
Block Settings
You can customize the Archive List Block using Style, Layout, and Settings options, giving you great flexibility in how you tailor elements to your design.
Styles Tab
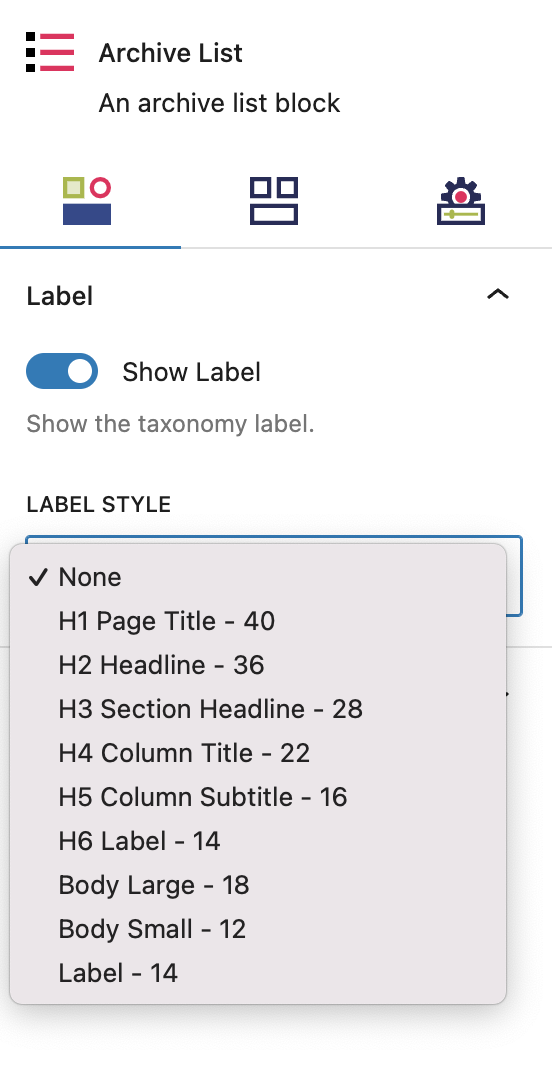
Label Settings
These settings govern how the
Show Label
The Show Label toggle, when enabled, displays the taxonomy name (such as “Category”) above or beside the list of terms. This label helps identify the taxonomy being showcased. If your terms are already quite clear, you shouldn’t need to turn this on for users to understand that they are categories or types or another obvious method of filtering.
Label Style
You can customize the appearance of this label using the text style dropdown, which allows you to select from available heading or type styles configured under Global Styles > Typography.
More about
TypographyButton Settings
These settings govern the look of the buttons in the Archive List Block menu.
Buttons
The button settings in the Archive List Block allow you to customize the appearance of terms (and the taxonomy label, if toggled on). These settings help define how terms are displayed in their default and active states, as well as how the taxonomy label is styled.
Default Term Style: Choose a preset button style to define the appearance of terms in their default (inactive) state. This determines how terms will look when they are not currently selected or active.
Active Term Style: Set a specific style for the term that corresponds to the current active archive. This style helps users visually identify which term is currently selected by highlighting it differently than inactive terms.
Label Style: Select a button style for the taxonomy label instead of a text style. This option allows you to apply a button-like appearance to the label, providing a consistent design with the term buttons.
More about
Button & Link StylesLayout Tab
Gap Settings
These settings govern the gap between the items within the Archive List Block.
Gap
The Gap setting in the Archive List Block specifies the amount of space between individual terms in the list. By entering a value, you can control the horizontal spacing between terms.
More about
Button & Link StylesSettings Tab
Taxonomy Settings
The Taxonomy settings in the Archive List block allow you to manage which taxonomy is displayed and handle empty terms
Taxonomy in an Archive Template
These are the options within the Taxonomy settings:
Taxonomy Display: When using the Archive List Block in a Query Block, all taxonomies assigned to the selected post type will be available for selection.
Hide Empty Items Toggle: Enabling this toggle will exclude any terms that do not have associated posts from the list. This helps keep the taxonomy list clean and relevant, showing only terms with content in case for some reason you have terms within that taxonomy that have zero posts assigned to them.
More about
Button & Link StylesTaxonomy in an Archive Template
Automatic Taxonomy Display: When the Archive List Block is used in an Archive Template, it automatically displays the taxonomy associated with that template.
More about
Button & Link StylesShow All Settings
These settings govern whether or not you have a “show all” option among your archive list menu.
Show All
The Show All setting adds a link at the beginning of the taxonomy list to help users navigate back to a broader view of the content. This way, if they change their mind about a filter, it’s quick and easy to go back to seeing all posts.
Show All Toggle
When enabled, this setting displays a “Show All” link at the start of the taxonomy list. This link directs users to the main landing page where all posts are shown.
URL Field
Use this field to specify the page URL to which the “Show All” link should point, allowing for easy navigation to a comprehensive view of all content.
More about
Button & Link StylesAdvanced Settings
These settings are only accessible to site admins.
Additional CSS Class(es)
This allows you to enter a unique Class identifier, to facilitate custom CSS targeting within the theme for custom development.
It also enables the use of Refoundry utility classes.
More about
Theme Customizations