What are Colors?
In the context of Refoundry settings, colors are the predefined color options available for styling elements across your website. These colors need to be configured before they appear as options for any block, and can be further organized into primary, secondary, and neutral categories, making it quicker and easier to apply them where you need them.
How it Works
To select or change default colors, navigate to your your WordPress side menu and click Refoundry > Global Styles > Colours. You can still override these settings on each page, but in general you want your colors to be consistent and on-brand.
The Colors section allows you to configure your site’s color palette by specifying colors using HEX, HSL, or RGB values, or by selecting them through a manual color picker. You can also adjust the opacity using a slider or additional HEX code.
Each color requires a unique color code and a custom name, which will be the option that appears under Colors within style settings dropdown menus. The name also generates utility class names for consistent styling across your site.
The primary, secondary, and neutral categories are purely organizational, and help determine the order in which colors appear in these dropdowns. This makes it easier to select the right color for different design elements.
Color Settings
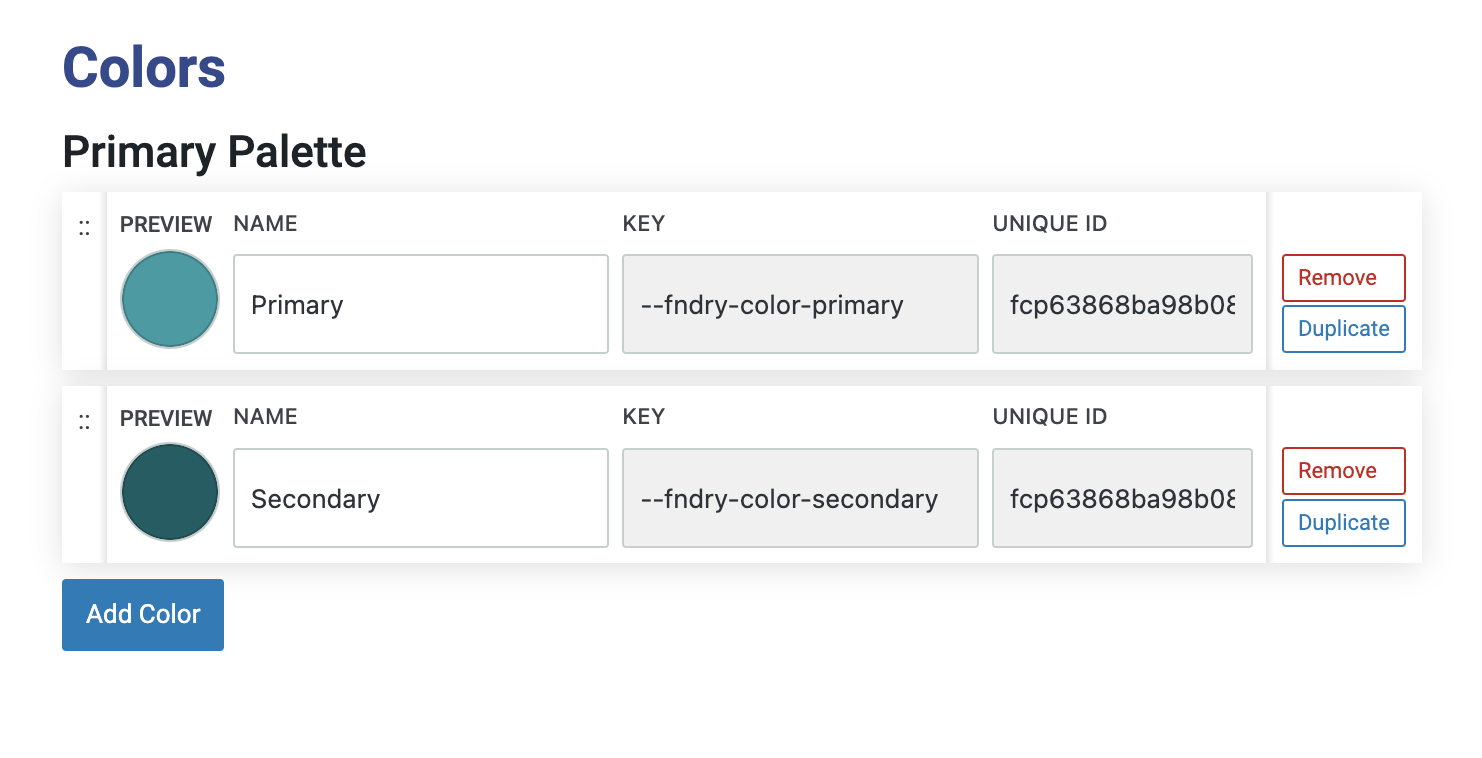
These are the settings you’ll see under Refoundry > Global Styles > Colours. You need to configure them to do any color styling on your site.
Color
Preview: This setting provides a visual representation of the color you’ve selected. When you’re customizing color options within a block, it allows you to see exactly what the color looks like.
Name: The Name field is where you assign a custom name to each color. This name is how the color will be displayed in drop-downs menus for each block’s style settings, and it also informs the utility class name used in your code.
Additionally, the colors can be rearranged using the “::” toolbar (on the left side of each settings panel). The order you set here is directly reflected in the color menu drop-downs within block settings, allowing you to organize colors in a way that best suits your workflow and design preferences. For example, the branded colors you use most on your site could be at the top, and the ones you use least could be at the bottom.
More about
Global StylesAdd New Color
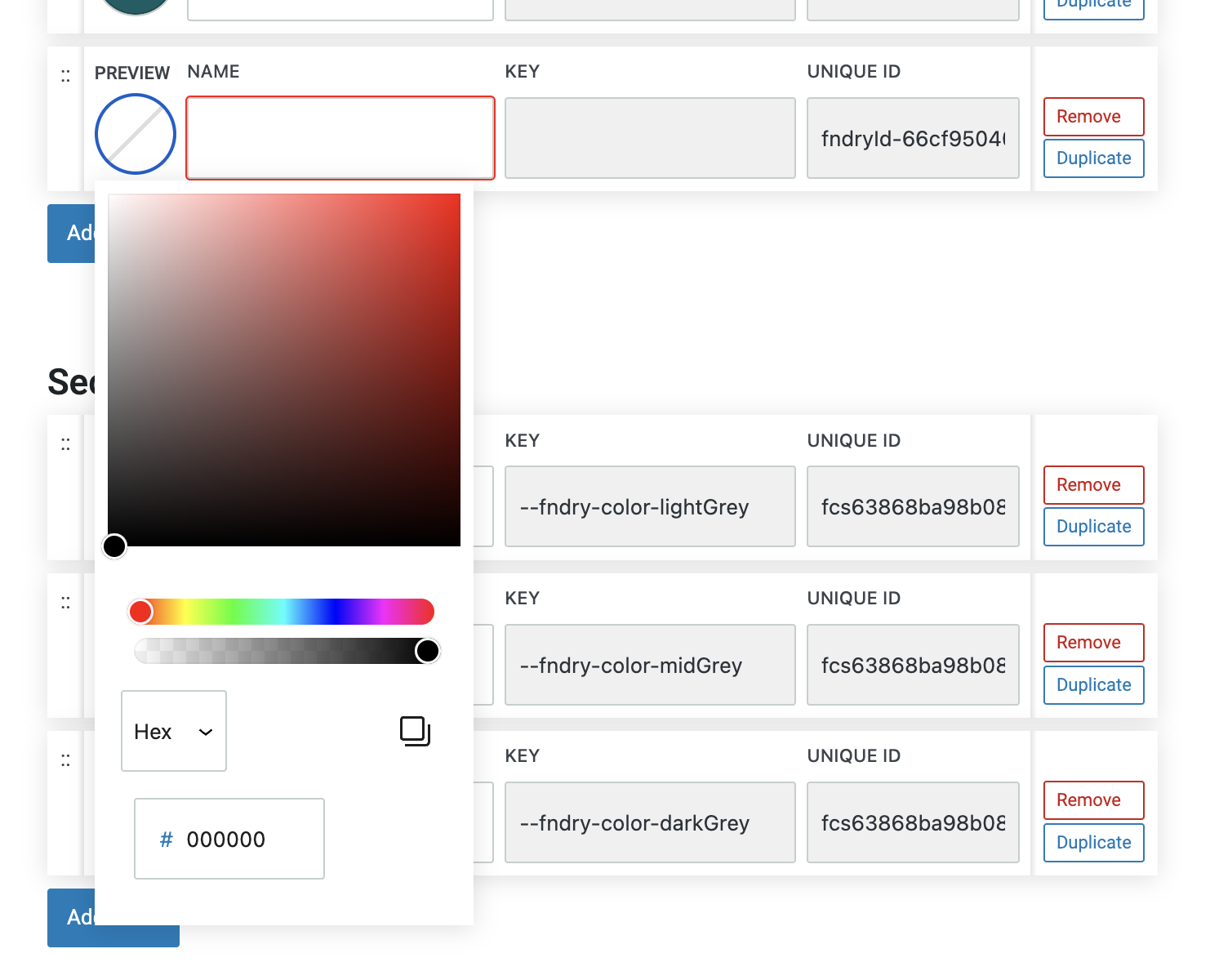
To add a new color in Refoundry, start by clicking the “Add New” button in the Colors section. You’ll then need to enter the color code, which can be done a few different ways:
Color Code: Choose the format for your color code—HEX, HSL, or RGB—using the code type drop-down. You can either type the code directly into the text field, or visually select the color by dragging the selector dot within the gradient panel. You can also fine-tune your color using the hue and opacity sliders to get the exact shade and transparency you need.
Name: Once you’ve set the color, assign it a custom name in the Name field. This name will be used in drop-downs menus for each block’s style settings, and will help you quickly identify and apply the color where needed.
After adding your color, you can use the toolbar on the left side to drag and drop it into your desired position. The order of colors in this list determines how they appear in the drop-downs within block settings, allowing you to organize your color palette effectively.
NOTE: you can’t drag and drop colors between palettes, ie. you can’t drag a color from your secondary palette to your primary one.
More about
Color Codes