What are Google Fonts?
Google Fonts is a collection of free, open-source fonts that can be easily integrated into websites to enhance typography. They offer a wide variety of font styles and weights, allowing designers and developers to customize the look and feel of their site’s text without needing to rely on system-installed fonts.
How it Works
Google Fonts work by providing a simple and efficient way to incorporate custom typography into your website. When you select a font from the Google Fonts library, the font files are hosted on Google’s servers and are delivered to your site via a link in your CSS or HTML. This ensures that the font will be displayed consistently across different devices and browsers, regardless of whether the user has that font installed on their system.
In Refoundry, once you’ve set up your desired Google Fonts in the settings, they become available in various style options, such as headings, body text, and buttons. You can choose different weights and styles of a font to suit different parts of your design, ensuring a cohesive and visually appealing typography throughout your site. The fonts are loaded dynamically as your site is accessed, minimizing performance impact while offering a wide range of typographic options to enhance your design.
Google Font Settings
New content
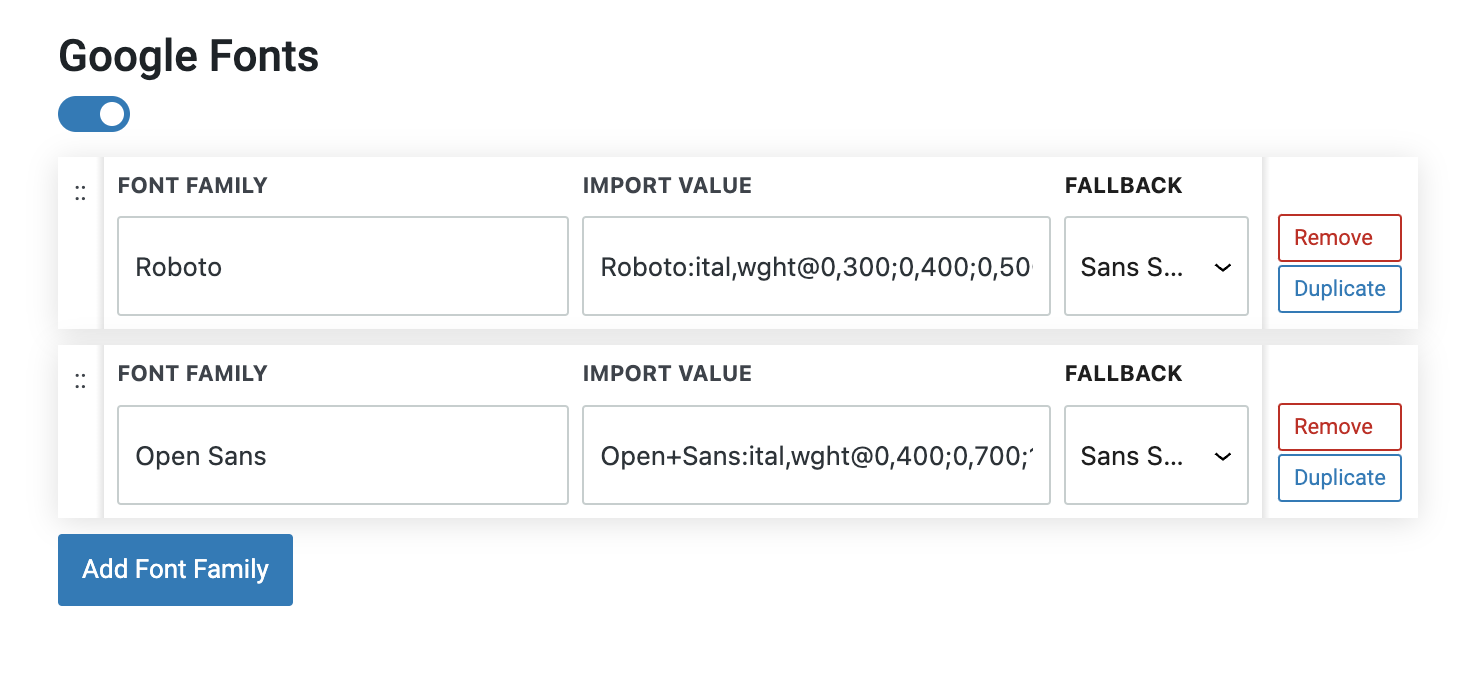
Add Font Family
When setting up a Google Font in Refoundry, there are three required fields you need to configure: Font Family, Import Value, and Fallback. Each of these fields ensure that your chosen fonts load correctly and that your website maintains a consistent look, even if the Google Font fails to load.
Font Family is where you assign a name to the font you’re integrating. This name is arbitrary, meaning you can choose a label that makes sense for your design process. However, it’s important to note that this name will inform both the utility class and the type variable used throughout your site’s styles. This ensures that when you reference this font in your CSS or design settings, the system knows which font to apply.
Import Value field requires a specific part of the code provided by Google Fonts. When you select a font from Google Fonts, you’re given an import link or code snippet to include in your site’s styles. The Import Value field in Refoundry only needs the part of this code that starts with the font name and includes the font weights you want to load, highlighted below.
For example, if the full import link is @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');, you would enter only the highlighted values.
This field ensures that the correct font and its associated styles are loaded from Google’s servers when your site is accessed.
Fallback field is where you specify a default font to be used in case the Google Font fails to load. This is a critical field for maintaining a consistent user experience, as it provides a backup option that will be displayed if the primary Google Font is unavailable.
These font families must be set up in this section to make them available as selectable options in your site’s type and button styles. Without configuring the fonts here, they won’t appear in the dropdown menus when you’re customizing typography settings in Refoundry.
More about
Typography